サイボウズ社の「kintone」の活用が進むと、より便利な機能を追加したいという声が挙がることはないでしょうか?
kintoneはいくつかのカスタマイズ方法があり、その中のJavaScript言語を利用したカスタマイズは、例えば、プリセット(標準機能)だけでは難しい機能や複雑な画面表示なども実現できます。カスタマイズでできることを理解していないと、せっかくの便利な機能を無駄にしてしまっているかもしれません。
そこで今回は、kintoneのカスタマイズ全般について解説します。kintoneで始めるJavaScript入門、プラグイン導入によるカスタマイズ方法などを紹介します。JavaScriptをまったく触ったこともない方も、ぜひお役立てください。
kintone JavaScriptのカスタマイズとは
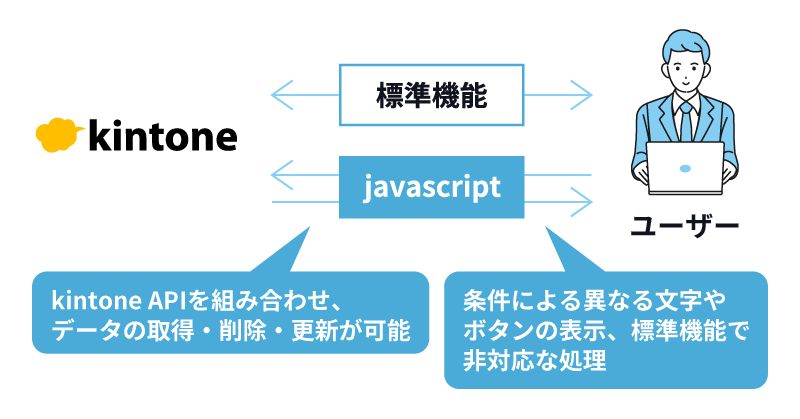
kintoneは、あらゆる業界・業種に対応している業務改善プラットフォームです。標準機能でも十分に業務改善を実現できるツールですが、JavaScriptファイルをアプリに適用することで、標準機能から機能の追加・拡張が行えます。
JavaScriptのカスタマイズで、以下のようなことが実装可能です。
- kintoneの画面・動作を変更
- レコードの自動取得・更新・登録・削除
条件によってフィールドの背景色を変えたり、アプリ間をまたがる複雑な計算を自動算出したりすることが可能になります。フォームの設置やイベント(ウェブページ上で発生するあらゆるアクションの総称)の処理など、複雑なこともカスタマイズで実現できます。
kintoneの視認性や利便性を高め、よりユーザーが使いやすいkintoneへと作り変えられるのです。
JavaScriptカスタマイズの具体例について、こちらのページにて解説されています。ぜひ、ご参考にしてください。

JavaScriptは比較的簡易なプログラム言語ではありますが、プログラミングの初心者だとコード内容を理解するだけでもハードルが少し高いかもしれません。JavaScriptに精通しているエンジニアやプログラミング言語を理解している人材が1人いれば、さらに効果的なkintoneの活用ができるでしょう。
kintoneの運用において、担当者の選定や業務環境を考慮してJavaScriptカスタマイズを取り入れるか検討することをおすすめします。
関連記事をご用意しております。
▼kintoneルックアップを自動取得! JavaScriptをカスタマイズしよう
▼kintoneのプロセス管理|JavaScriptカスタマイズの基礎
他のカスタマイズ方法
JavaScriptを利用する以外のカスタマイズ方法は、以下の二つがあります。
- プラグインの利用
- 外部サービスとの連携
業務の状況や実装したい機能によって、これらのカスタマイズ方法を組み合わせます。より効率的で適切なカスタマイズを行うためにも、それぞれのカスタマイズの特徴を把握しておきましょう。
次項より、詳細を説明します。
関連記事をご用意しております。
▼kintoneのカスタマイズ|初心者向けの方法は?
プラグイン
「プラグイン」とは、kintoneだけでなくGoogleにもあるように、一般的なソフトウェアで使用されている拡張機能のことをいいます。標準機能にさらに便利な機能を追加することで、利便性を高めるプログラムです。
JavaScriptによるカスタマイズでは、JavaScriptファイルの記述が必要であり、プログラム言語に対する知識がない場合はカスタマイズが難しいという側面があります。
しかし、プラグインは適用させたいアプリの設定画面からインストールを行うだけで実装可能です。kintoneプラグインの中身は、JavaScript/CSS/HTMLのファイルをZip形式でパッケージングしたものであり、Zipファイルをアプリに適用させるだけのため、プログラミングの知識がない人でも簡単・手軽に機能を拡張できます。
さらに、プラグインは自身で作成することも可能です。JavaScript/CSS/HTMLのファイル以外にマニフェクトファイルなどが必要となりますが、kintoneの利用の幅が広がるため、まずは簡単なものから作ってみるとよいでしょう。
プラグインの作成方法については、こちらのページにて紹介されています。
非エンジニアにとっては断然扱いやすいのがプラグインです。また、一定の機能が設定・整備されているため、ユーザーが安心して利用できる仕組みになっています。
外部サービスとの連携
kintoneと外部サービスとの連携を行うには、kintone APIを利用します。外部サービスとの連携により、情報を一元管理できるようになります。
kintoneに登録した情報を外部サービスで活用できるため、kintoneでは構築しきれないシステムを実装することが可能です。
例えば、kintoneとGoogleカレンダーを連携すると、kintoneで設定したスケジュールをGoogleカレンダーにもワンクリックで反映したり、またその反対に、Googleカレンダーに登録したスケジュールをkintoneへ反映したりすることが可能です。二重入力の手間を省け、入力漏れを防げます。さらに、Googleカレンダーの共有機能を使い、外部の人にスケジュールを公開することも可能です。
kintoneとGoogleカレンダーの連携について、下記記事にて詳細を解説しています。
▼kintoneとGoogleカレンダーは連携できる? 方法やプラグインをご紹介
最近では、ChatGPTと連携してAIチャットボット型FAQを構築するような方法もあります。連携できるサービスは多岐にわたり、多くの業務を効率化できるため、積極的に利用してみるとよいでしょう。
連携できるサービスの一覧は、こちらのページから確認できます。
kintone APIや外部クラウドサービス連携については、下記記事をご覧ください。
▼kintone JavaScript APIを使ってみよう
▼kintoneでデータ連携! 他システムとつなげる方法を解説
JavaScriptカスタマイズのメリット・デメリット
JavaScriptカスタマイズのメリット・デメリットについて説明します。それぞれをしっかりと把握し、特にデメリットについては注意してカスタマイズを行うようにしましょう。
JavaScriptカスタマイズのメリット
JavaScriptカスタマイズを利用して得られるメリットは、次のように様々あります。
- テキストエディタで作成したJavaScriptファイル(jsファイル)を適用するだけでよい
- 軽微なカスタマイズに対して素早く対応できる
- プラグイン化のための開発ツールのインストールや複雑なコマンドの実行が不要になる
JavaScriptは、HTMLやCSSなどのファイルと同様に、通常のテキストエディタで作成可能です。例えば、アプリを至急カスタマイズしたいとき、即座にテキストエディタでJavaScriptファイルを作成してアップロードするだけで、適用されます。
また、プラグイン化するまでもないような軽微なカスタマイズには素早い適用を期待できます。このようにJavaScriptカスタマイズは、スピードカスタマイズできるメリットがあります。
自社開発でもプラグイン化は可能ですが、開発ツールのインストールやコマンドの実行などプログラミングに関する専門的な知識と環境が必要です。単純なカスタマイズなら、JavaScriptカスタマイズを選択するのがよいでしょう。
kintone開発について、関連記事をご用意しております。
▼kintoneの開発でさらに便利に! メリット・デメリットや注意点を解説

JavaScriptカスタマイズのデメリット
JavaScriptカスタマイズよりも、プラグインの導入の方が向いているケースもあります。以下のようなデメリットがあります。
- プログラム言語であるため、初心者にはやや難易度が高い
- 変更があるとすべてのアプリに対して適用し直す必要がある
- kintoneのアップデートにより動作しなくなる恐れがある
先述の通り、JavaScriptカスタマイズは、当然のことながらプログラムの中で設定が行われるため、プログラミング知識が乏しい場合は難しいでしょう。ネット上に掲載されているサンプルコードはたくさんありますが、自分で作成したJavaScriptファイルの中身を把握していないと、エラーや不具合を起こす恐れがあります。
記述したコードがどんな動作をするのか、コードの内容をしっかりと理解しなければなりません。
また、複数のアプリケーションを利用している場合、カスタマイズ内容に変更があると、すべてのアプリでJavaScriptファイルをアップロードし直す必要があります。アプリが多くなるほど、少し手間に感じるかもしれません。
さらに、kintoneは定期的にアップデートされますが、そのアップデートによりJavaScriptが不具合を起こし、kintoneが動作しなくなるケースもあります。
JavaScriptカスタマイズではなくプラグインにすることで、そのような手戻りを解消できる他、設定もマウスで直感的に操作可能になります。
その他にも、プラグインの元データさえ管理しておけば、カスタマイズした情報を元に戻すことも容易で、変更に対しても既に作成されているプラグインのバージョンを管理するだけでよいというメリットがあります。
便利なkintoneプラグインについて紹介しています。ぜひ、こちらも参考にしてみてください。
▼kintoneで名刺管理|アプリやプラグイン連携を紹介
▼kintoneのカレンダー表示機能|便利なプラグインも紹介
JavaScriptカスタマイズに必要な環境
JavaScriptカスタマイズには以下のような開発環境が必要です。
- スタンダードコース以上の契約
- Webブラウザ
- kintone開発ライセンス
- テキストエディタ(任意)
次項より、詳細を解説します。
スタンダードコース以上の契約
JavaScriptカスタマイズを行うには、kintoneの契約プランのうち、スタンダードコース以上に契約する必要があります。
| ライトコース | スタンダートコース | ワイドコース | |
| 価格(月額) | ¥1,000 | ¥1,800 | ¥3,000 |
| JavaScriptカスタマイズ | × | ○ |
○ |
| プラグイン、外部サービス連携 | × | ○ |
○ |
JavaScriptカスタマイズだけでなく、プラグインの導入や外部サービスとの連携も、スタンダードコース以上の契約が必要です。
各プランの詳細は、下記記事をご覧ください。
▼kintoneプランの選び方は? 機能・月額料金を比較、解説!
▼kintoneのスタンダードコースとは? 他のコースとの違いを解説
Webブラウザ
JavaScriptカスタマイズを行う際は、以下のWebブラウザの使用を推奨されています。
|
Windows |
|
| macOS |
|
| iOS、iPadOS/Safari | 最新2バージョン※ |
| Android | 最新4バージョンのAndroid Chrome最新版 |
※「最新2バージョン」とは、例えば、iOS/iPadOSの最新バージョンが17である場合に、動作環境は16と17になります
詳細はこちらのページにて、ご参考にしてください。
kintone開発ライセンス
kintone開発ライセンスに申し込むと、無料の開発環境を利用できます。kintone APIの開発を目的として利用できる環境です。
環境が発行された日から12か月間無料で利用でき、更新も可能です。カスタマイズの動作確認とkintoneの開発スキルの向上を目的に提供されており、kintoneの運用目的では利用できないため、ご注意ください。
「kintone開発者ライセンス 申し込みフォーム」から申し込み可能です。
kintoneの開発環境について、下記記事も併せてご覧ください。
▼kintone開発のために用意する環境は? 必要なライセンスについて解説
テキストエディタ(任意)
コードを記述するためのテキストエディタを、お使いのPCにインストールします。
テキストエディタとは、コードの作成・編集を行うためのツールで、色分けや自動保管機能などがあり、コーディング専用のテキストエディタを使うと、より効率的にコーディングを進めることが可能です。
「JSEdit for kintone」は、kintoneのプラグイン設定画面で、JavaScriptファイルを作成できるプラグインです。ぜひ、利用してみるとよいでしょう。
JavaScriptカスタマイズの詳細
では、実際のJavaScriptによる開発手順として、次の2つの機能をカスタマイズする方法について解説します。
- JavaScriptを利用したアプリ一覧表示時の警告通知のカスタマイズ
- JavaScript APIを利用したレコードの取得・操作に関するカスタマイズ
上記の1つ目は、業務アプリの場合、社内の共通規約の表示、データ変更の場合に規約確認のアラートを表示するなど社内ガイドラインに沿った機能をつけたいときに役立ちます。
2つ目は、実際のデータのレコードに対して、条件を満たしているレコードの文字色を変化させるなどの機能です。業務管理で便利に使えるため、コードを理解しておくとよいでしょう。
コーディングのルール例①
まずはアプリ一覧表示時の警告通知について、「案件管理」アプリを使って実際のJavaScriptのコードを交えて解説していきます。(環境は既に整っているものとします)
- カスタマイズ対象となるアプリをkintoneストアから取得するため、kintoneにログインする
- kintoneにログインしたら、「アプリの作成」を押下すると、アプリの作成画面が表示
- 「アプリストアから選ぶ」を選択し「案件管理」の「このアプリを追加」を選択
- 確認画面が表示されたら「追加」を選択して、題材となる案件管理のアプリが追加されたことを確認
- 案件管理アプリが追加されたらデータを登録し、ここで初めてJavaScriptファイルを実装する
- 文字コード「utf-8」で作成されたjsが作成できたら、アプリの右上の歯車アイコンを選択
-
選択タブから「JavaScript/CSSでカスタマイズ」を選択し「PC用のJavaScriptファイル」を選択

出典:「JavaScriptやCSSでアプリをカスタマイズする」kintone ヘルプ
https://jp.cybozu.help/k/ja/user/app_settings/js_customize.html - 「アップロードして追加」ボタンから下のjsファイルを選択し、保存する
- 管理画面に戻るため「アプリを更新」ボタンをクリックし、確認ダイアログの「OK」を選択
- 一覧画面に遷移した際に、jsファイルで設定した警告文が表示されればカスタマイズ成功
sample.js
------------------------------------------------------------------------
/*
*サンプルカスタマイズ
*Copyright(c)2014 Cybozu
*
*Licensed under the MIT License
*/
(function(){
"use strict";
alert("警告:社内共通ルールを確認の上、作業を行うこと。");
})();
------------------------------------------------------------------------コーディングのルール例②
続いて、JavaScript APIを利用したレコードの取得・操作に関するカスタマイズです。
「JavaScript API」は、kintoneアプリの画面そのものをカスタマイズできる機能です。JavaScript APIを利用して、使用中のアプリの様々なイベントを取得し、ハンドラーをひも付けします。
登録手順はルール例①で記載した手順1~10の項目とほぼ同様です。違う点はJavaScriptのソースコードと、登録された実装ファイルを先に削除するのみとなっており、再度登録することで、同じ手順でより高度なレコード操作を実現できます。
今回は、登録されたデータの中にある「確度」がBの会社の「会社名」の文字色を青にしてみましょう。sample.jsを以下のように更新して、手順1~9を行ってください。
手順1~9まで完了したら、案件一覧画面を確認し、色が変わっていればカスタマイズは成功です。
sample.js
------------------------------------------------------------------------
/*
*サンプルカスタマイズ
*Copyright(c)2014 Cybozu
*
*Licensed under the MIT License
*/
(function(){
"use strict";
//レコード一覧イベントを取得
kintone.events.on('app.record.index.show',function(event){
//文字色の設定値
var fontColorBlue = "#0000ff";
//「会社名」と「確度」の要素を取得
var elCustomer = kintone.app.getFieldElements('文字列_1行_'); //会社名
var elAccuracy = kintone.app.getFieldElements('ラジオボタン'); //確度
for (var i = 0; i < elAccuracy.length; i++){
//レコード情報を取得
var record = event.records[i];
//「確度」が”B”の場合「会社名」の文字色を変更する。
if (record['ラジオボタン']['value'] == "B"){
elCustomer[i].style.color = fontColorBlue;
}
}
});
})();
------------------------------------------------------------------------JavaScriptがうまく動作しない時は
JavaScriptカスタマイズを行う中で、思い通りに見た目や動作が実装されなかったり、エラーが表示されたりすることがあります。そのような際は、JavaScriptのどこに問題があるのか特定することが大切です。そこで、「デバッグ」を行ってみましょう。
デバッグとは、プログラムに潜む欠陥(バグ)を探して取り除く作業のことをいいます。
kintoneでは以下の流れでデバッグを行います。
- 開発者ツールのコンソール画面に、エラーが表示されているかどうかを確認
- エラーがある場合、エラーメッセージを確認し、エラーが出ている箇所を特定
- 「console.log()」や「debugger」を設定してデータの中身を確認
- エラーの原因を解決する
慣れないうちはエラー箇所を特定するまでに時間がかかり、どのように修正すればいいのかもわからず、難しいと感じるかもしれません。そのような際は、生成AIを利用して作成したコードのどこが間違っているか聞いてみるとよいでしょう。
デバッグ作業の詳細は、こちらのページで解説されていますので、併せてご覧ください。
簡単なカスタマイズで機能を拡張しよう
プリセットのままでも便利なkintoneですが、カスタマイズを使用してさらなる業務改善を図ってみましょう。JavaScriptカスタマイズもプラグインの利用も、使い方や活用場所次第で効果を発揮します。プログラミングの知識がある方であれば、プラグインを構成し、他の方の業務効率を上げる手助けもできるでしょう。
今回紹介したコーディング例を参考に、JavaScriptカスタマイズを有効利用してみてはいかがでしょうか。プラグインの導入、あるいは自作でもkintoneの機能は広がります。
また、kintoneでは外部の開発担当者同士がコメントし課題を解決し合えるオープンなコミュニティである「cybozu developer network」サイトが用意されており、カスタマイズの際のヒントやチュートリアルなどを参照可能です。
kintoneに関してはこちらの記事でも詳しく紹介しています。ぜひ、ご覧ください。
▼【2025年】kintoneの評判や口コミは? メリットや特徴を類似製品と比較
※本記事の内容は2025年8月時点のものです。kintoneの仕様や利用環境は変更する場合があります。
開発支援承ります
テクバンではkintoneの開発・伴走支援を受け付けております。日々の運用でお困りの方は以下より弊社サービスをご覧ください。
また、kintoneの標準機能に加えて、拡張機能であるプラグインを利用することで kintoneの活用の幅がより広がります。プラグイン選定から導入までサポートいたします。
kintone伴走サービス
kintoneプラグイン