kintone(キントーン)は標準機能だけでも十分便利な業務システムですが、業務内容によっては実現できないケースもあります。例えば、「画面表示を変更したい」「外部サービスと連携させたい」という場合は、標準設定からkintoneをカスタマイズしなければなりません。
kintoneの機能をカスタマイズすることで、できることが格段に増えます。
そこで本記事では、初心者の方にもおすすめなkintoneのカスタマイズ方法について解説します。
kintoneの基本的な使い方については、下記記事をご参考にしてください。
▼kintoneの基本機能や使い方を紹介
kintoneの「カスタマイズ」とは
kintoneは標準機能だけでも多くの処理ができますが、設定をカスタマイズすれば、さらに利便性が高まります。自社業務の仕様や目的などに合わせて「アプリ」を自由に作り変えることができるため、kintoneを導入したら、ぜひ積極的にカスタマイズを行うとよいでしょう。
kintoneは、柔軟性の高いビジネスプラットフォームで、業務をさらに効率化させるための機能を備えています。例えば、作成したアプリに申請・承認業務のワークフローを設定したり、フィールドの自動計算を行ったり、また、ルックアップや関連レコード一覧表示機能などを使ってアプリ間連携を設定できます。必要な機能を自由に追加・変更することが可能です。
ワークフローとルックアップの設定については、下記記事をご覧ください。
▼kintoneのプロセス管理|ワークフローの設定例を紹介
▼kintoneのルックアップ機能とは? 使い方や利用メリットを紹介
さらに、レコード(各フィールドに入力した情報をひとつにまとめたもの)一覧画面はカレンダー形式で表示を切り替えられるため、スケジュールやタスクの管理にも役立ちます。レコードの情報によってメールで通知を送ることもでき、作業の見落としや期日に遅れることを防げるでしょう。
メール通知機能のカスタマイズ方法は、下記記事にて解説しています。
▼kintoneの通知機能をカスタマイズする方法を紹介! メール設定で見逃し防止

カスタマイズ例:ポータルの設定/変更
カスタマイズの例として、ポータルの設定を変更する方法をご紹介します。
kintoneのトップページは「ポータル」と呼ばれています。kintoneの入り口・初期画面にあたるページで、たくさんのユーザーがアクセスする画面です。
初期設定では、ポータルに次の情報が表示されます。
- お知らせ掲示板
- 通知
- 未処理
- スペース
- アプリ
ポータルの設定を変更できるのは、kintoneのシステム管理を持つユーザーとcybozu.com共通管理者です。ポータルの名称を変更したり、「お知らせ掲示板」や「アプリ」などの各エリアを必要に応じて非表示にできたり、「お知らせ掲示板」に掲示する内容を編集できたりと、様々な設定を変更できます。
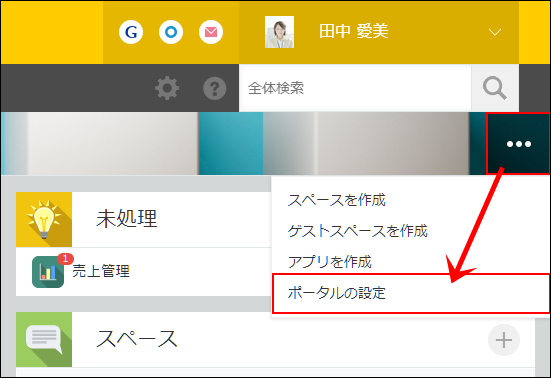
ポータル名やカバー画像、ポータルに何を表示するかは、ポータル画面右上のオプションボタン「・・・」から設定できます。設定手順を説明いたします。
-
画面右上のオプションボタン「・・・」をクリックし、[ポータルの設定]を選択

出典:「ポータルの設定/変更」kintoneヘルプ
https://jp.cybozu.help/k/ja/admin/portal/customize_portal.html -
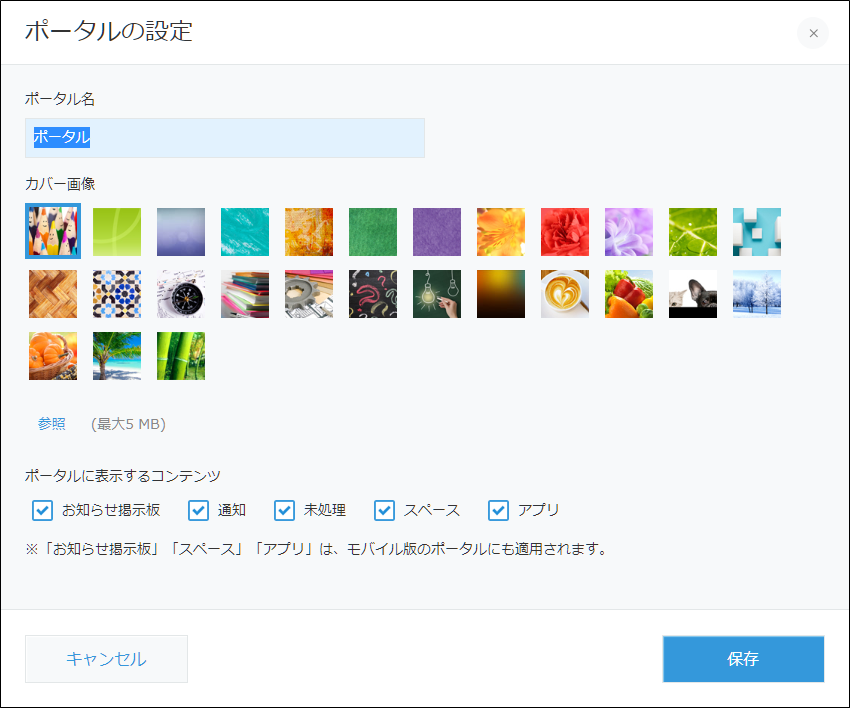
[ポータル名][ポータルに表示するコンテンツ]など、必要な項目を設定

出典:「ポータルの設定/変更」kintoneヘルプ
https://jp.cybozu.help/k/ja/admin/portal/customize_portal.html -
右下に表示されている[保存]ボタンをクリック
また、「Kintone Portal Designer」というツール(Google拡張機能)を使用すれば、HTML/CSSを編集して、kintoneのポータルを自由にデザインすることが可能です。複数のテンプレートやアイコンがあらかじめ用意されているため、テンプレートの一部を書き換えるだけで、ポータルをデザインできます。
さらに、JavaScriptを組み合わせることで、HTMLやCSSだけでは実現できない複雑な動きを組み込むことも可能です。HTMLやCSSの基礎的な知識があれば、ユーザーが使いやすく、各企業の用途に沿ったポータルを作成できるでしょう。
ポータル画面のカスタマイズについて、下記記事でも詳細を解説していますので、ご参考ください。
▼kintoneポータル画面のカスタマイズ方法を解説!
▼kintoneのお知らせ掲示板をカスタマイズしてポータル画面をより見やすく!
kintoneをカスタマイズする3つの方法
kintoneのカスタマイズ方法は、主に3つあります。
- JavaScriptでの開発
- プラグイン
- 外部サービス連携
いずれの方法もメリットとデメリットがあり、内容によっては特定の方法でなければ実現できない場合があります。
人的リソースや予算などを勘案して、どの方法を採用するかを検討しましょう。
次項より、それぞれの方法について解説します。
①JavaScriptでの開発
kintoneのカスタマイズ方法のうち、「JavaScript開発」によって、次のような業務を実現できます。
- レコード一覧画面にボタンを設置し、合計値を出力
- 条件によって文字や背景の色やサイズを変更
- 計算フィールドでは実現できない複雑な計算
また、「kintone JavaScript API」を利用した開発では、上記以外にも保存や印刷に関するイベント処理もできます。ちなみに、APIは「kintone REST API」なども用意されています。
JavaScriptによるカスタマイズの手順は、次の流れで進めます。まずはカスタマイズ対象となるアプリを作成・追加します。
- kintoneにログイン
- トップページの[アプリ作成]をクリック
- [アプリストアから選ぶ]をクリック
- カスタマイズしたい内容のアプリの[追加]をクリック
- 追加したアプリにデータを登録(サンプルでも可)
次に、JavaScriptファイルを実装します。
- JavaScriptファイルを用意する(文字コードはutf-8)
- カスタマイズするアプリの一覧の画面右側にある「歯車アイコン」をクリック
- 「設定タブ」の[JavaScript/CSSでカスタマイズ]をクリック
-
PCかスマホのファイルを選び[アップロードして追加]をクリック

出典:「JavaScriptやCSSでアプリをカスタマイズする」kintoneヘルプ
https://jp.cybozu.help/k/ja/user/app_settings/js_customize.html - アップロードするJavaScriptファイルを選択し、[保存]をクリック
- 管理画面に戻り、[アプリ更新]をクリック
- [OK]をクリックし、カスタマイズした内容が反映されていることを確認できたら完了
JavaScript開発のメリット・デメリット
JavaScript開発によるカスタマイズのメリットは、次の2つです。
- カスタマイズしやすい
- できることが多い
JavaScriptによるカスタマイズは、カスタマイズ対象となるアプリにJavaScriptファイルを適用すれば完了します。JavaScriptに慣れている人であれば問題なく行えるでしょう。また、できることが多いのもメリットです。
例えば「フォームボタンの設置」「クリック後の動作」「データの計算処理」など、ブラウザ上の通常の動きはほとんどJavaScriptで実現できます。JavaScriptが扱えるエンジニアやWebコーダーであれば、簡単に使いこなせるのではないでしょうか。

しかし、求める機能を幅広く実装できるJavaScript開発のカスタマイズですが、デメリットもあります。次の2つです。
- JavaScriptの知識がない人には難しい
- 一定の時間がかかる
JavaScriptは、この後に解説する「プラグイン」でのカスタマイズとは異なり、コーディングを行う必要があります。そして、ソースコード、アップロード後の動き、不具合の有無まで確認しなければならないため、カスタマイズ完了までに一定時間が必要となります。時間を惜しんで確認を行わないシステムには、リスクがあるため避けるべきです。
JavaScript開発によるカスタマイズは慎重に行いましょう。
実現できる幅が広いことはJavaScript開発のメリットですが、JavaScriptを扱えない方には難しい点がデメリットです。初心者がJavaScriptの学習をしながらカスタマイズを行うとしても、少なからずリスクは生じるでしょう。
特に、業務の基幹システムとしてkintoneを利用している場合、カスタマイズによって不具合が発生すれば、影響範囲は計り知れません。JavaScriptの知識がない人は、実務経験がある人と複数でカスタマイズを行うか、一定のスキルを身に付けるステップを経て行うことをおすすめします。
また、下記記事でもkintoneのJavaScriptカスタマイズについて詳しく解説しています。ぜひご参考ください。
▼kintoneでJavaScriptを活用し、さらなる業務改善へ!
②プラグイン
kintoneは「プラグイン」をインストールすれば機能を拡張できます。プラグインを利用すると、例えば次のことが実現可能です。
- テーブルデータの一括転送
- 他サービスとの連携
- 各種データの一括変換
- 関数の追加
- アプリをまたいだ集計
- レコード一覧画面をExcel風に表示
- アカウントを持たないユーザーに情報共有
ファイルからプラグインを読み込みする場合のインストール手順は、以下の通りです。
- システム管理画面を開く
- 「その他」の[プラグイン]をクリック
- 画面左上の[読み込む]をクリック
- [参照]をクリックし、読み込むプラグインのファイル「zip」を選択
- [読み込む]をクリック
- 「読み込んだプラグイン」としてプラグイン名が表示されていれば完了
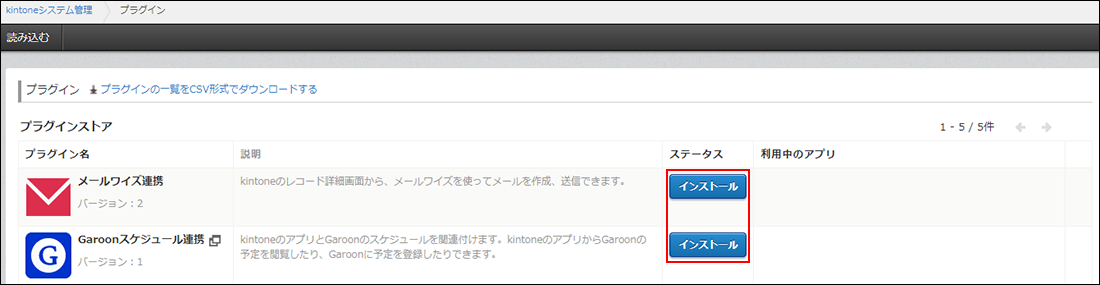
プラグインストアからプラグインを追加する場合は、以下の手順に沿ってインストールしてください。
- システム管理画面を開く
- 「その他」の[プラグイン]をクリック
- インストールするプラグインの[インストール]をクリック

出典:「プラグインを追加/削除する(システム管理)」kintoneヘルプ
https://jp.cybozu.help/k/ja/admin/add_plugin/plugin.html - [OK]をクリック
- プラグインのステータスが「インストール済み」になっていることを確認
いずれもプラグインファイルを読み込むだけなので、インストール自体は難しい作業ではありません。
各種プラグインはこちらのページより検索できます。
プラグインのメリット・デメリット
プラグインによるカスタマイズのメリットは、次の2つです。
- プログラミングが不要
- コストを大幅にカット
プラグインによるカスタマイズは、プログラミングをする必要がありません。JavaScript開発よりも簡単で、プラグインを読み込むだけで機能を拡張します。
また、コストや導入時間を大幅にカットできるのもメリットです。公開されているプラグインは、それぞれパッケージ化されており、開発期間やコストをかけずに導入できるメリットがあります。すぐに適用できる手軽さも魅力的な点でしょう。
簡単に導入できるプラグインによるカスタマイズですが、デメリットが2つあります。
- JavaScriptよりもできることが少ない場合がある
- 無料プラグインはサポートがない
求める機能がプラグインとして公開されていれば問題ありませんが、公開されていない場合は、自身でプログラミングを行ったり複数のプラグインを導入したりする必要があります。JavaScript開発に比べると、1つのプラグインで追加できる機能の数は少なくなってしまうことを念頭に置きましょう。
これを解決する方法として、一部機能はプラグインで実現し、それ以外はJavaScriptでカスタマイズするなど、工夫してもいいかもしれません。
さらに、無料プラグインの場合、サポートがない点がデメリットです。無料プラグインはサンプルプラグインで提供されていることが多く、動作の保証やサポートがありません。そのため、無料プラグインで問題が発生した場合は自己責任となります。
一方、有料プラグインでは不具合があった際、提供会社からのサポートがあり、機能に制約が少ない点が特長です。基本的に自動アップデートにも対応しているため、セキュリティ面でも安心して利用できます。
プラグイン開発について、下記記事にて紹介しております。ぜひご参考ください。
▼kintoneプラグイン(拡張機能)は開発できる? 必要なファイルや手順を紹介
③外部サービス連携
kintoneは、外部サービスとの連携が可能です。よく使用されている連携サービスを挙げます。
- Amazon製品全般
- Slack
- Chatwork
- LINE
- Google製品全般
- Microsoft Azure
- SmartHR
上記以外にも連携できるサービスやアプリは数多くあります。これらのサービスと連携すれば、サービス上にあるデータをkintoneから参照したり、データをkintone上に自動で保存したりすることが可能です。
外部連携サービスとの連携手順を紹介します。
ここでは、Slackとkintoneを連携する場合の手順を例としています。まずは、Slack連携の通知を受け取るメールアドレスを設定します。
-
画面右上の「設定ボタン」をクリックして、[cybozu.com共通管理]を開く
![スクリーンショット:kintone 設定メニューで[cybozu.com共通管理]が枠線で強調されている](https://biz.techvan.co.jp/tech-kintone/assets/images/blog/quote_portal_img05.png)
出典:「Slack連携を設定/解除する」kintoneヘルプ
https://jp.cybozu.help/k/ja/user/oauth/slack_integration.html -
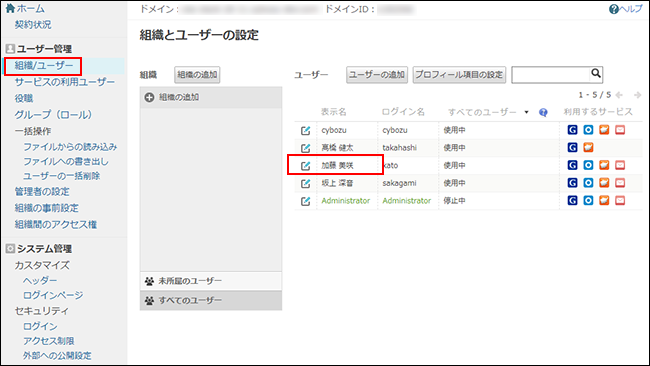
ユーザー管理の「組織/ユーザー」から、メールアドレスを設定するユーザー名の左横の[編集ボタン]をクリック

出典:「Slack連携を設定/解除する」kintoneヘルプ
https://jp.cybozu.help/k/ja/user/oauth/slack_integration.html -
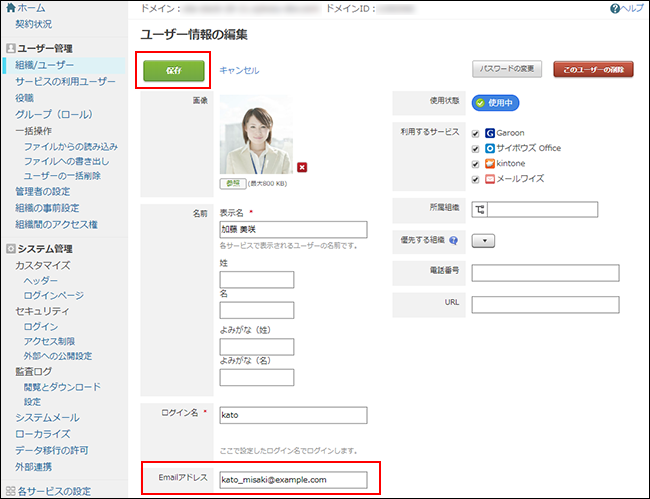
メールアドレスを入力し、[保存]をクリック

出典:「Slack連携を設定/解除する」kintoneヘルプ
https://jp.cybozu.help/k/ja/user/oauth/slack_integration.html
次に、外部連携を有効にします。
-
画面右上の「設定ボタン」をクリックして、[cybozu.com共通管理]を開く
![スクリーンショット:設定メニューで[cybozu.com共通管理]が枠線で強調されている](https://biz.techvan.co.jp/tech-kintone/assets/images/blog/quote_portal_img05.png)
出典:「Slack連携を設定/解除する」kintoneヘルプ
https://jp.cybozu.help/k/ja/user/oauth/slack_integration.html - [外部連携]をクリックして、Slackを「有効」にする
なお、Slackワークスペースとkintoneでは、同じメールアドレスを設定する必要がある点に注意しましょう。
kintoneのAPI機能を使用した外部システムとの連携について、下記記事でも解説しています。
▼kintoneのAPI機能で外部システムと連携する

外部サービス連携のメリット・デメリット
外部サービス連携のメリットは、次の2つです。
- 連携できるサービスが多い
- ノウハウが公開されている
連携できるサービスが多い点は大きなメリットでしょう。Google製品やAmazon製品を始め、多くのWebサービス・アプリとの連携が可能です。例えば、多くの現場で利用されている「チャットアプリ」「カレンダー」などもkintoneと連携できます。既存サービスと連携すれば、kintone活用の幅はさらに広がります。
また、連携のノウハウが公開されている点もメリットです。kintoneはヘルプページが用意されており、外部サービスごとの連携方法やノウハウの具体的な説明があります。主なサービスとの連携方法はほとんど紹介されているため、これを参考にしながらスムーズに進められるでしょう。
ヘルプページに紹介がないカスタマイズは、エンジニアによって運営されている「cybozu developer network内のコミュニティ(以下、cybozu developerコミュニティ)」の利用がおすすめです。
ここでは、関連コンテンツの他に質問や疑問を投稿すれば、コミュニティ内の誰かが回答する仕組みが用意されています。なかなか解決しない問題がある方、専門のエンジニアではない方は、コミュニティを活用してみましょう。
外部サービス連携によるカスタマイズのデメリットは、以下の2つです。
- プログラミングが必要なケースがある
- 連携できないこともある
高度なプログラミングが必要なケースがある点は、デメリットといえるでしょう。外部サービス連携では、マウス操作で連携できるものもありますが、一部プログラミングが必要な連携もあります。
例えば、kintoneのレコード詳細ページからAmazonの商品データを参照する場合、JavaScriptやAjaxの知識が必要です。カスタマイズは、専門のエンジニアでなければ難しいケースもあると理解しておきましょう。
また、サービスによってはkintoneと連携できない可能性がある点もデメリットとなり得ます。これは、一時的な不具合である場合もありますが、kintoneや連携するサービス自体に原因がある可能性もあります。
この場合、kintoneに問い合わせてアップデートを要請したり、外部のkintone開発会社に相談したり、またはcybozu developerコミュニティで有識者に意見を聞いたりすることをおすすめします。
kintoneカスタマイズの注意点
kintoneをカスタマイズするには注意点があります。
- 「スタンダードコース」以上の契約が必要
- JavaScriptが競合して不具合が発生する恐れがある
- 一度カスタマイズすると、管理が複雑になりやすい
次項より、詳細を解説します。
「スタンダードコース」以上の契約が必要
前章で紹介した3つのカスタマイズ方法を行うには、「スタンダードコース」以上の契約が必要です。一番低額のライトコースでは、カスタマイズできないためご注意ください。
スタンダードコースの詳細については、下記記事にて解説しています。
▼kintoneのスタンダードコースとは? 他のコースとの違いを解説
JavaScriptが競合して不具合が発生する恐れがある
複数のJavaScriptファイルやプラグインをアプリに適用させていると、JavaScriptファイル同士が競合を起こして、kintoneが動作しなくなるケースがあります。
プラグインは、HTMLやCSS、JavaScriptファイルがZip形式でパッケージングされたもので、複数のプラグインを利用すると、そのプラグインのJavaScript同士が競合してしまうことがあるのです。そのため、JavaScriptやプラグインを扱うときは、必ずテスト環境にて検証し、動作に問題ないか確認してから本番環境へ反映させましょう。
kintoneが使えなくなってしまうと業務が停止し、思わぬ利益損失につながりかねません。そういった事態を防ぐためにも、テスト環境にて「適用させたJavaScriptの動作に問題ないかどうか」「プラグインの機能がしっかり追加されているか」をしっかり確認した上で、本番環境にも反映することが大切です。
関連記事をご用意しております。
▼kintone開発のために用意する環境は? 必要なライセンスについて解説
一度カスタマイズすると、管理が複雑になりやすい
kintoneを一度カスタマイズすると、次回以降の管理が複雑になりやすい点にも気を付けましょう。新たにカスタマイズする場合は、以前使用したHTMLやJavaScriptコード、プラグインを理解した上で行う必要があります。カスタマイズが適切にできなかった場合、kintoneがうまく動作しなくなる恐れも考えられます。
JavaScriptによるカスタマイズを行う際は、コードの書き方やファイルの保存・更新方法などについて、あらかじめルールを設けておくとスムーズに運用できるでしょう。
kintoneのカスタマイズは内容をしっかりと把握し、引き継ぎが確実にできることを条件に、慎重に行う必要があります。非エンジニアや初心者の方は、まずは標準機能でできないかを確認してからカスタマイズに進みましょう。
kintoneカスタマイズの外注費は?
kintoneのカスタマイズを、外部に依頼するとどれくらい費用がかかるのでしょうか?
カスタマイズ内容にもよりますが、シンプルなカスタマイズだと数十万円~、高度なものになると数百万円を超えるケースもあります。さらに、依頼する前にカスタマイズ内容を記載した資料の作成や、自社で抱えている問題の洗い出しなどの準備が必要です。それらを含めて外部に依頼すると、コンサルティング料として別途料金がかかる可能性があります。
費用面でお悩みごとがあれば、まずはkintoneベンダー企業へ問い合わせてみることをおすすめします。サイボウズ社認定のオフィシャルパートナーであれば、kintoneのスペシャリストを多く抱えているため、最適な改善策や予算内で対応できるカスタマイズ内容を提示してくれるはずです。
関連記事をご用意しております。
▼kintone開発は外注すべき? サポート会社に依頼するケースとは
▼kintoneでアプリ開発するには? 費用や開発方法について解説
kintoneを便利にカスタマイズ!
kintoneには、様々なカスタマイズ方法があり、用途によって最適なものが異なります。カスタマイズを行う上でわからないことがあれば、カスタマイズサービスの無料相談を利用したり、cybozu developerコミュニティで質問したりするのがおすすめです。
また、テクバンはサイボウズ社認定のkintoneバートナー企業であり、kintoneカスタマイズのスペシャリストが多く在籍しています。kintoneで不明な点や利活用を進めたいなどご要望がありましたら、ぜひお気軽にご相談ください。お客様にとって最適なkintoneを構築いたします。
※本記事の内容は2025年9月時点のものです。kintoneの仕様や利用環境は変更する場合があります。
開発支援承ります
テクバンではkintoneの開発・伴走支援を受け付けております。日々の運用でお困りの方は以下より弊社サービスをご覧ください。
また、kintoneの標準機能に加えて、拡張機能であるプラグインを利用することで kintoneの活用の幅がより広がります。プラグイン選定から導入までサポートいたします。
kintone伴走サービス
kintoneプラグイン