kintoneでは豊富なアプリが利用できますが、アプリの数があまりにも多すぎると、ポータル画面が乱雑し見づらくなるでしょう。
わかりやすく、かつ使いやすいポータル画面にするために、本記事ではkintoneのポータル画面をカスタマイズする方法をご紹介します。ポータル画面の見づらさを解決したいと悩まれている方は、ぜひ最後までご覧ください。
kintoneのカスタマイズについて、関連記事をご用意しております。ぜひ、ご参考ください。
▼kintoneのカスタマイズ|初心者向けの方法は?
kintoneポータルの概要
kintoneのトップ画面を「ポータル」と呼びます。ポータルは、kintoneの入り口の役割を持つページのことです。
ポータルの機能
kintoneのポータル画面には、ユーザー間での情報共有やコミュニケーションができる場を集約する大変便利な機能があります。
例えば、使用するアプリの一覧表示機能から目的のアプリを選択できたり、お知らせ掲示板でメンバーに共有したい情報を掲載してダッシュボードとして活用できたりと、様々なことを行えます。
また、モバイル端末にも対応しているため、スマホやタブレットでも確認できます。

初期設定デザインでは不便な場合も
しかし、kintoneを長く利用していると、いくつか課題が出てきます。
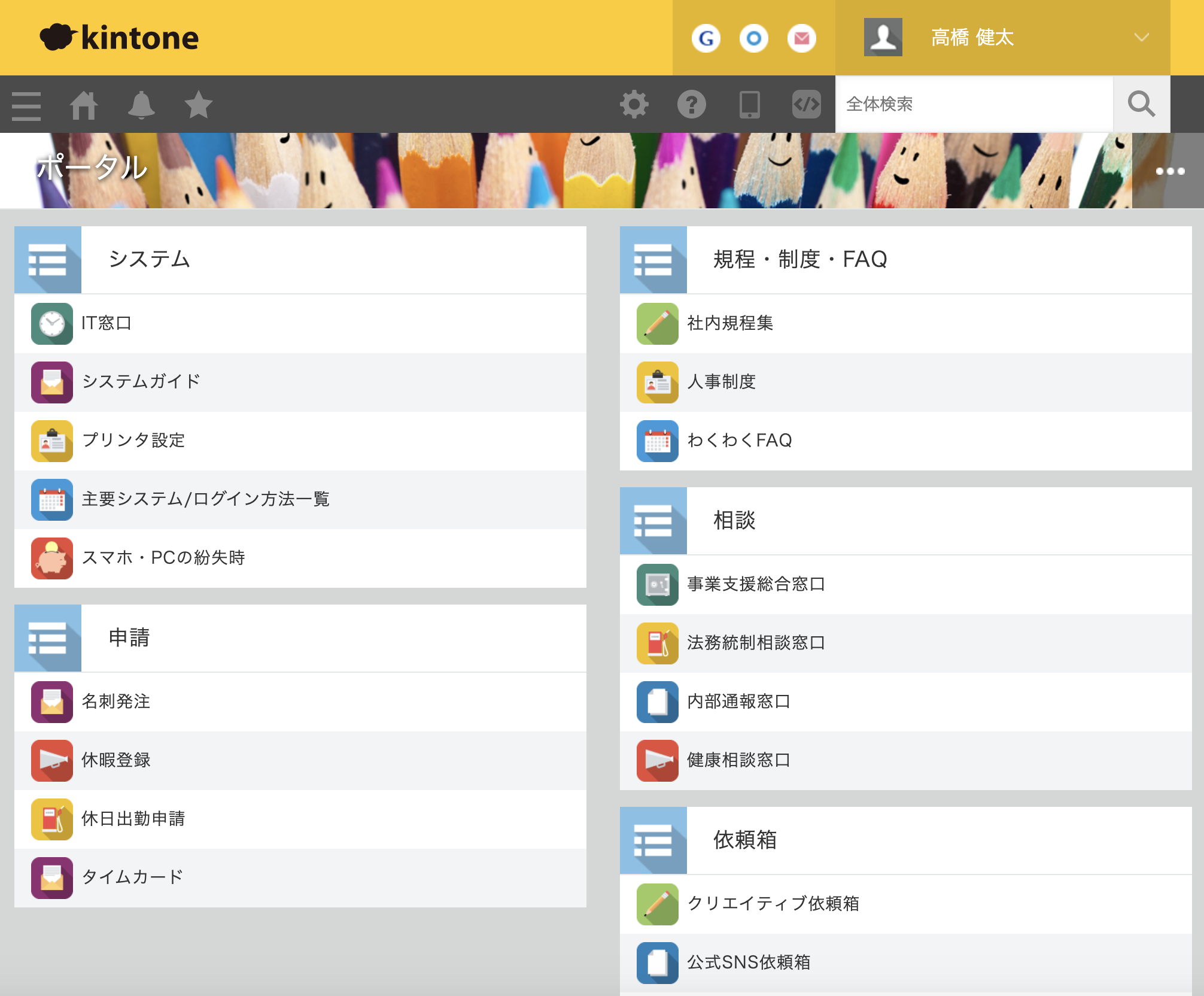
例えば、ポータル画面の初期設定デザインでは、アプリの数が多くなると一覧に表示されず、「さらに表示」リンクを何度も押して探すことになります。デフォルトで表示される一覧は並び替えができないため、どうしてもひと手間かかります。
このような場合に、ポータルをカスタマイズすることで利便性を向上できます。
次項より具体的にポータルをカスタマイズする方法について、紹介していきます。
kintone ポータルのカスタマイズ方法
ポータルのカスタマイズ方法は、以下の4つがあります。
- ポータルの設定変更
- デザインツール「Kintone Portal Designer」
- ポータルテンプレート
- JavaScriptの利用
1.ポータルの設定変更
設定画面から、ポータルの名称やカバー画像の変更の他、各エリアの表示位置や表示・非表示なども変更できます。特別な知識がなくとも簡単にカスタマイズ可能です。
表示・非表示の設定は、ユーザーごとではなく、ドメインごとに保存されます。
出典:「kintoneポータルのカスタマイズをしてみよう!」cybozu developer network
https://cybozu.dev/ja/id/8233def99c744d831f48967d/
2.デザインツール「Kintone Portal Designer」
「Kintone Portal Designer」は、kintonのポータルを自由にデザインできるChrome拡張ツールです。HTML・CSSを使ってポータルを簡単にデザインできます。JavaScriptに関する知識は必要ありません。
また、複数のテンプレートが用意されており、一部を書き換えるだけでポータルをカスタマイズできます。テンプレートを使用すれば、一からHTML・CSSを書く必要はなく、デザインする際に便利なアイコンも50種類以上用意されているため、デザインのカスタマイズに役立つでしょう。
3.ポータルテンプレート「classic-app」
「classic-app」は、ポータル画面の内容をアプリで管理するためのポータルテンプレートです。
以下のように、ポータルをセクションごとに分け、リンクを自由に配置できます。
出典:「ポータル画面の内容をアプリで管理しよう(classic-appの使い方) ~ kintoneのポータルカスタマイズ紹介#3 ~」cybozu developer network
https://cybozu.dev/ja/id/550f3b4822105a4119d948b4/
4.JavaScriptの利用
JavaScriptを利用し、任意のボタンの設置や独自で作成したデザインの反映など、ポータル画面全体を自由にカスタマイズできます。
kintoneが提供するポータルAPIを利用すれば、アプリを開かなくてもポータル画面から操作できるようなボタンを設置する、といったことが可能です。
ポータル画面を機能的にさらに便利にしたい場合は、JavaScriptを利用するとよいでしょう。
以下の記事でも、JavaScriptを利用したカスタマイズについて詳しく解説しています。こちらも併せてご覧ください。
▼kintoneでのJavaScript活用
kintoneポータルの設定変更
前章で解説したポータル画面のカスタマイズ方法の手順について紹介していきます。簡単に始められそうな方法から、ぜひ試してみてください。
設定画面からポータルのデザインを変更する
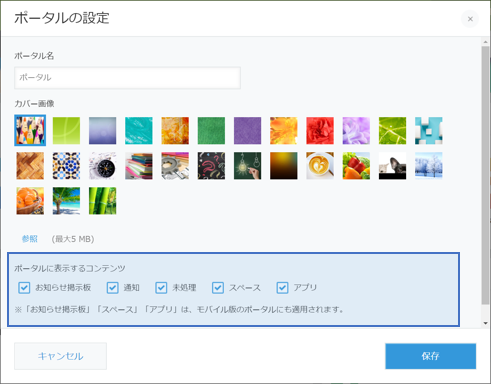
ポータル名やカバー画像、ポータルに何を掲載するかは、ポータル画面右上のオプションボタン[…](3点マーク)から設定できます。
- 画面右上[…](3点マーク)をクリックし、[ポータルの設定]を選択
- 必要な項目を設定し、[保存]をクリック
Kintone Portal Designerを使ったカスタマイズ方法
Kintone Portal Designer は、Chromeブラウザの拡張機能です。まずはChromeウェブストアから Chrome に追加しましょう。
Kintone Portal Designer
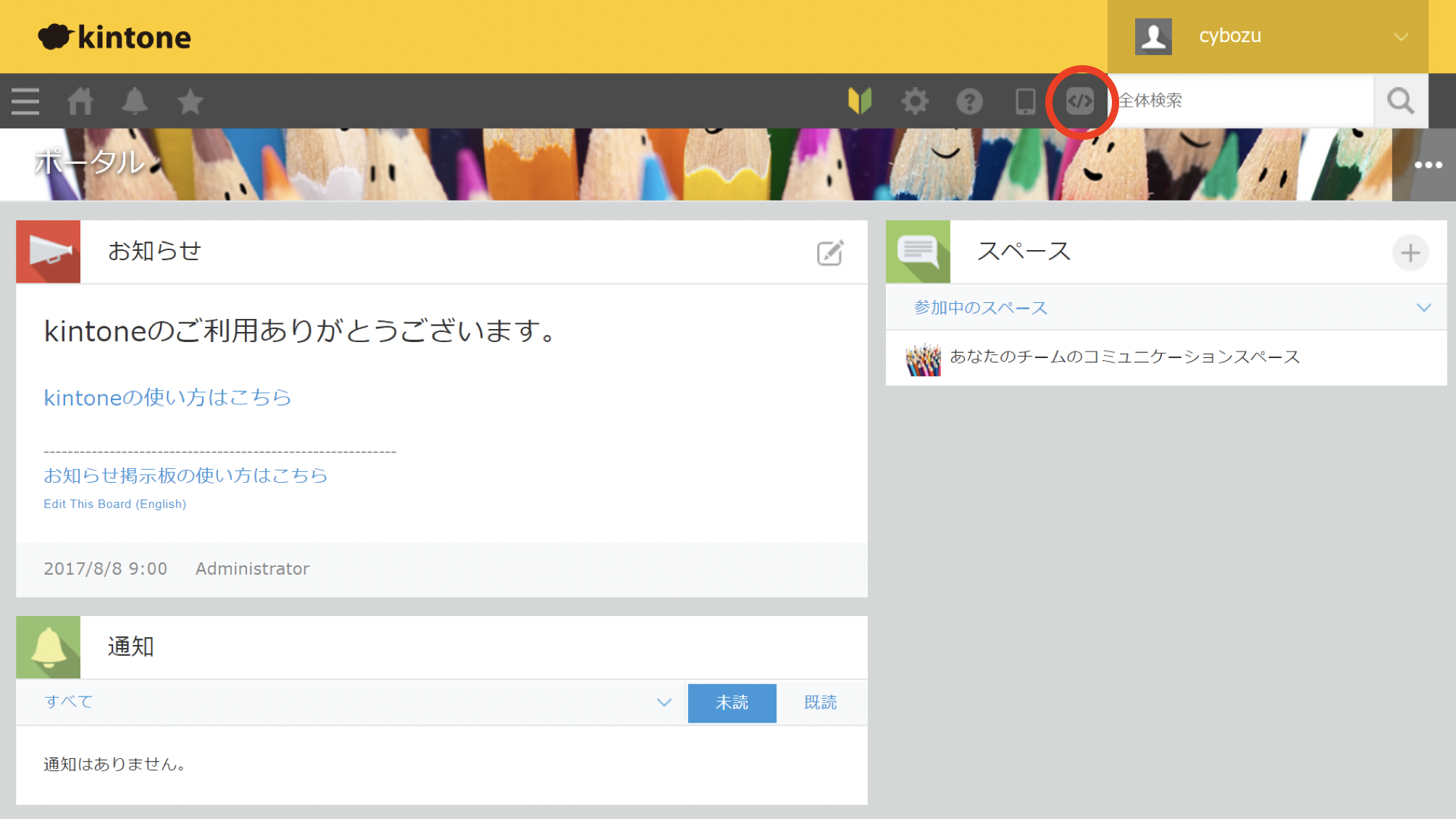
追加後、kintoneを開くと、ヘッダーのツールバーに「Kintone Portal Designer」のアイコンが追加されます。
出典:「Kintone Portal Designerを使ってポータルをデザインしよう」cybozu developer network
https://cybozu.dev/ja/id/6c258316d27e75112db5de3f/
アイコンをクリックすると設定画面が開き、カスタマイズを行えますので、以下の手順に沿って操作してみてください。
- kintoneポータル画面右上[Kintone Portal Designer]をクリック
- 画面上部の[Import]ボタンをクリックし、[Import Sample Template]を選択
![[Import Sample Template]からテンプレートを読み込む](https://biz.techvan.co.jp/tech-kintone/assets/images/blog/quote_potal_customize_04.png)
出典:「Kintone Portal Designerを使ってポータルをデザインしよう」cybozu developer network
https://cybozu.dev/ja/id/6c258316d27e75112db5de3f/ - 表示されるテンプレートの一覧から、希望のテンプレートを選択して[Import]ボタンをクリック
- Kintone Portal Designerの左上にあるトグルボタンを押下し、表示を[Design Portal]に変更
これにより、Kintone Portal Designerに書かれたHTML・CSSなどが、kintoneに読み込まれるようになります。![[Design Portal]に変更し有効化します](https://biz.techvan.co.jp/tech-kintone/assets/images/blog/quote_potal_customize_05.png)
出典:「Kintone Portal Designerを使ってポータルをデザインしよう」cybozu developer network
https://cybozu.dev/ja/id/6c258316d27e75112db5de3f/ - 右下[Save]ボタンをクリック
手順を実施後、ポータル画面に戻り再読み込みを行うと、変更したデザインが反映されます。
ポータルテンプレート「classic-app」の設定手順
classic-appは、Kintone Portal Designerのサンプルテンプレートのひとつです。
まずは、Kintone Portal Designerで表示されるテンプレートの中から[classic-app]を選択して、[Import]をクリックします。
1.「ポータル管理アプリ」の作成
classic-appを使うには、専用のアプリ「ポータル管理アプリ」を追加し、セットアップする必要があります。セットアップ手順は以下の通りです。
- ヘッダーのツールバーから、Kintone Portal Designerのアイコンをクリックし、Kintone Portal Designerの設定画面を開く
- [Import]→[Import Sample Template]を選択し、表示されたダイアログから[classic-app]を選択
- 左上にある切り替えボタンを[DesignPortal]から[Default Portal]に変更
※すでにDefault Portalに設定されている場合は、変更する必要はありません。 - 以下のリンクから、アプリテンプレートをダウンロード
ポータル管理アプリテンプレート.zip
※アプリテンプレートはZip形式で圧縮されていますが、展開する必要はありません。 - kintoneポータル画面を表示、または再読み込みを行う
- [+]ボタン(アプリ追加)をクリックし、kintoneアプリストアにアクセス
- [テンプレートファイルを読み込んで作成]を選択
※kintoneシステム管理権限が与えられた方のみ[テンプレートファイルを読み込んで作成]は表示されます。![[テンプレートファイルを読み込んで作成]を選択](https://biz.techvan.co.jp/tech-kintone/assets/images/blog/quote_potal_customize_06.png)
出典:「ポータル画面の内容をアプリで管理しよう(classic-appの使い方) ~ kintoneのポータルカスタマイズ紹介#3 ~」cybozu developer network
https://cybozu.dev/ja/id/550f3b4822105a4119d948b4/ - [参照]ボタンをクリックし、ダウンロードしたテンプレートファイル(Zip形式)を指定
- [アプリを作成]ボタンを押して「ポータル管理アプリ」を作成完了
以上で「ポータル管理アプリ」が作成できます。
その後、「ポータル管理アプリ」のレコード一覧を開き[初期データを登録]をクリックしてください。レコードが1件登録されますので、レコード詳細画面から[アプリID]と[レコードID]を確認してください。
出典:「ポータル画面の内容をアプリで管理しよう(classic-appの使い方) ~ kintoneのポータルカスタマイズ紹介#3 ~」cybozu developer network
https://cybozu.dev/ja/id/550f3b4822105a4119d948b4/
2.追加したアプリ情報をKintone Portal Designerに反映
次は、Kintone Portal Designerに追加したアプリ情報を反映する手順を紹介します。
- Kintone Portal Designeの設定画面を開き、JavaScriptタブをクリック
- 先頭に書かれている[CONFIG_APP_ID]にアプリIDを、先頭に書かれている[CONFIG_RECORD_ID]にレコードIDを書き込む
※半角で入力してください
例:アプリIDが“3”、レコードIDが“1”の場合
(function() { /** * アプリIDをここに入力します */ const CONFIG_APP_ID = "3"; /** * レコードIDをここに入力します */ const CONFIG_RECORD_ID = "1"; - 左上にある切り替えボタンを[Default Portal]から[DesignPortal]に変更し、[Save]ボタンをクリック
- kintoneポータル画面の再読み込みを行うと、リンク集が表示されることを確認
3.ポータルの内容を変更
再度「ポータル管理アプリ」を開くには、kintoneのヘッダーの[設定メニューを表示する]アイコンから[アプリ管理]を開き、該当のアプリを選びます。
アプリのレコードを編集することにより、リンク名やリンクのURL、アイコンなどを自由に変更できます。
レコードは「セクション」テーブルと「リンク」テーブルで構成されています。
「セクション」デーブルは、見出しで区切られたリンクのまとまり(セクション)を管理しており、テーブル1行がセクション1つ分に相当します。
「リンク」テーブルとは、ポータルに配置するリンクの一覧です。テーブル1行がリンク1つ分に相当します。
API×JavaScriptを使ったカスタマイズ手順
事前にカスタマイズの内容を記載したJavaScript/CSSファイルを用意し、それを取り込むことでポータル画面に反映します。具体的な反映の手順は、以下の通りです。
- ポータル画面からkintoneシステム管理画面を開き、[JavaScript/CSSによるカスタマイズ]を選択
- カスタマイズの適用範囲「すべてのユーザーに適用」「アプリ管理者だけに適用」「適用しない」から該当するものを選択
- [URL指定で追加]または[アップロードして追加]を選択し、取り込むファイルを追加・アップロードしたら[保存]をクリック
上記の手順が完了したら、ポータル画面に戻り更新を行って、デザインが反映されているか確認しましょう。
テクバンのkintone開発・カスタマイズ支援サービス
テクバンでは、kintoneの開発・カスタマイズ支援サービスを提供しております。開発・カスタマイズサービスの内容は、以下の3つです。
- 全体設計
- カスタマイズ
- 支援・サポート
全体設計においては、ヒアリングにてお客様の状況や問題点を明確にし、業務改善につながる全体設計を行います。
ヒアリング内容を基に、クラウド系システムの連携やプラグインの導入などにより業務効率を上げられるカスタマイズを行います。kintoneはカスタマイズしてこそ効果を発揮するため、お客様の業務環境や要望に沿ったkintoneの構築を対応いたします。
また、カスタマイズした機能がきちんと運用できるまで、支援・サポートを実施。お客様のkintone開発担当者の属人化を防ぐ「内製化支援」も行っております。
テクバンのkintone開発支援サービスについてはこちらから。
ポータルをカスタマイズして使い勝手をよくしよう
本記事では、kintoneポータルのカスタマイズ方法を解説しました。kintoneポータルは、自分たちの使い方に合わせて柔軟にカスタマイズでき、より使いやすくなります。
プログラミングの知識がなくカスタマイズが難しいという、より高度なカスタマイズを実現したいという方は、kintoneオフィシャルパートナーへ開発支援サービスを検討してみるのもよいでしょう。
テクバンもkintoneオフィシャルパートナー企業です。kintoneのカスタマイズをご検討の方は、お気軽にテクバンまでご相談ください。
※本記事の内容は2023年6月時点のものです。kintoneの仕様や利用環境は変更する場合があります。
開発支援承ります
テクバンではkintoneの開発・伴走支援を受け付けております。日々の運用でお困りの方は以下より弊社サービスをご覧ください。
また、kintoneの標準機能に加えて、拡張機能であるプラグインを利用することで kintoneの活用の幅がより広がります。プラグイン選定から導入までサポートいたします。
kintone伴走サービス
kintoneプラグイン




![レコード詳細画面から[アプリID]と[レコードID]を確認](https://biz.techvan.co.jp/tech-kintone/assets/images/blog/quote_potal_customize_07.png)



