kintone(キントーン)では様々な業務を効率化させるアプリが用意されていますが、使用するアプリが増えてくると目的のアプリを探すのに手間がかかってしまい、ストレスを感じることもあるのではないでしょうか。
そんな時は、kintoneのポータル画面にある「お知らせ掲示板」をカスタマイズすることで、頻繁に使われるアプリのリンクを集約し探す手間を省けます。それに加え、重要な情報をお知らせ掲示板に掲載することも可能なため、メンバーへの周知も簡単にできます。
本記事では、kintoneのお知らせ掲示板のカスタマイズ方法について紹介しますので、kintoneのポータル画面をもっと便利にさせたいとお考えの方はぜひご参考ください。
kintoneカスタマイズについて関連記事をご用意しております。
▼kintoneのカスタマイズ|初心者向けの方法は?
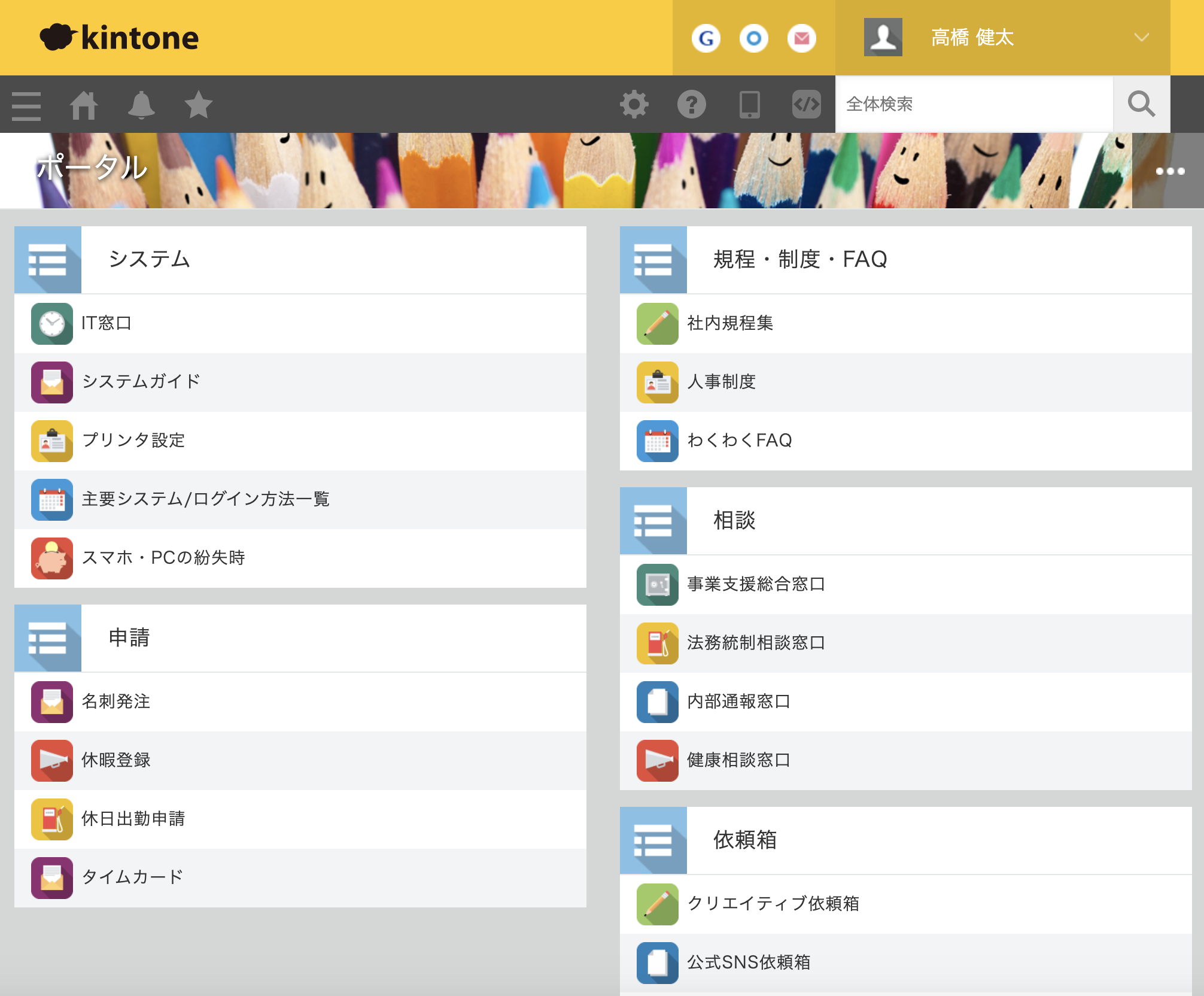
kintoneのポータル画面とは?
kintone(キントーン)のトップ画面のことを「ポータル」と呼びます。ポータルとは、kintoneの入り口の役割を持つページのことです。kintoneにログインすると、最初に映し出されるのがこの画面です。
kintoneのポータル画面では、ユーザー同士のコミュニケーションや情報共有ができる場「スペース」を集約しています。また業務アプリの一覧もポータル画面に掲載されているため、目的のアプリにここからアクセス可能です。
kintoneのスペースやアプリについては、下記記事をご覧ください。
▼kintoneのスペースとは? 機能や活用方法を解説
▼kintone(キントーン)のアプリ作成例が知りたい! 使い方やサンプルアプリを紹介
kintoneを社内の主力な業務システムとして、たくさんのメンバーで使い続けていると「少し使い勝手が悪いな・・・」「独自のポータル画面に編集したい」と感じることもあります。
そのような場合は、ポータル画面をカスタマイズしてみましょう。基本的なカスタマイズ方法について、以下の2つの方法があります。
- ポータルの設定画面から変更
- JavaScriptの利用
ポータルの設定画面から、ポータルの名称・カバー画像の変更、コンテンツ(お知らせ掲示板、通知、未処理、スペース、アプリ)の表示・非表示を設定できます。コンテンツの表示・非表示の設定は、ユーザーごとではなくドメインごとで保存されます。
また、JavaScriptを利用して、ポータル画面をカスタマイズすることも可能です。例えば、独自のボタンを設置したりボタンクリック時の動作を加えたりと、JavaScriptで実現できます。
JavaScriptを利用するカスタマイズについて、下記記事で詳細を解説していますので、ぜひご参考にしてください。
▼kintoneでJavaScriptを活用し、さらなる業務改善へ!
お知らせ掲示板をカスタマイズするためのツール
kintone(キントーン)のお知らせ掲示板では、ユーザーに共有したい情報を集約して表示できます。グラフによるデータ、リンク集、YouTube動画など、ダッシュボードやポータルとしての役割も果たします。
社員に見てもらいたい情報は、お知らせ掲示板に掲載するとよいでしょう。
お知らせ掲示板をカスタマイズするためのおすすめなツールがあります。
- デザインツール「Kintone Portal Designer」
- ポータルテンプレート「classic-app」
「Kintone Portal Designer」は、kintoneのポータル画面を自由にデザインできるChromeの拡張ツールです。HTML/CSSだけでカスタマイズ可能で、テンプレートも用意されているため、一からHTML/CSSを書く必要はありません。
Kintone Portal Designerを使用したデザインカスタマイズについては、以下のページをご参考ください。
kintoneポータルをデザインしよう〜Kintone Portal Designerの使い方〜
「classic-app」は、kintoneのポータル画面の内容をアプリで管理するためのポータルテンプレートです。classic-appを使用することで、ポータル画面に表示されるリンクをアプリ上で管理できます。
以下のように、ポータルをセッションごとに分け、リンクを自由に配置可能です。
出典:「ポータル画面の内容をアプリで管理しよう(classic-appの使い方) ~ kintoneのポータルカスタマイズ紹介#3 ~」cybozu developer network
https://cybozu.dev/ja/id/550f3b4822105a4119d948b4/
kintoneのお知らせ掲示板の編集手順
お知らせ掲示板の編集手順については、以下の通りです。編集可能なのは、kintoneシステム管理者、またはcybozu.com共通管理者のみです。
- お知らせ掲示板の右上にある編集ボタンをクリック
- 内容を編集後、右下の[保存]ボタンをクリック
文字の太さやカラーなど、書式設定を付け加えることも可能です。
お知らせ掲示板のアイコンを設定する方法
前章で紹介した通り、お知らせ掲示板は通常では文字の太さやカラー変更くらいしか行えず、それだけではテキストのみの少し見づらい画面になってしまうかもしれません。
そこでMicrosoftのWordを利用してアイコン画像を使用することで、一目でわかりやすいアプリリンクが作成できるのです。
その手順について、次項より解説します。
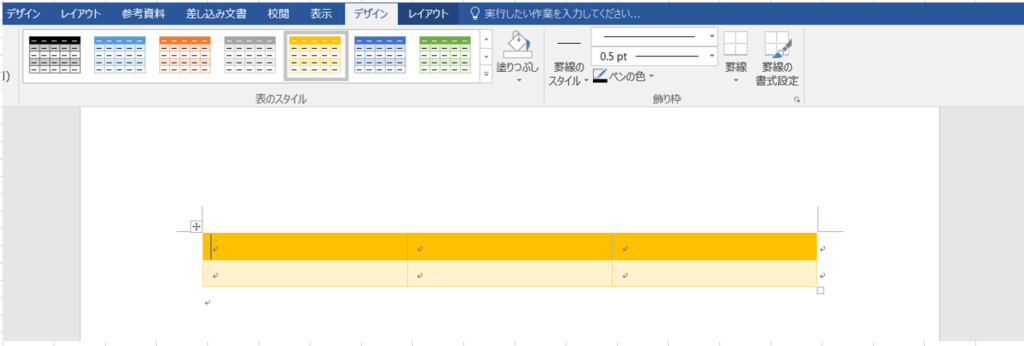
手順①Wordで表を作成する
Wordを開き、「挿入」→「表」を選択します。
追加したいアプリアイコンの数によって行・列数を指定してください。また、表のデザインで背景色を加えるとそのままkintoneのお知らせ掲示板に反映されるので、見やすくなるように色をつけてみるとよいでしょう。

手順②お知らせ掲示板に貼り付け、アプリ名やアイコンを挿入する
お知らせ掲示板を開き、Wordで作成した表をコピー&ペーストで貼り付けます。
ツールバーの[添付ファイルアイコン]をクリックし、表の中に入れたいアイコン画像を添付します。添付したアイコンにカーソルを合わせるとサイズ変更のメニューが表示され「100px、250px、500px、750px、元のサイズ(○○px)」から選択できるため、希望のサイズに近いものがあれば選択してください。
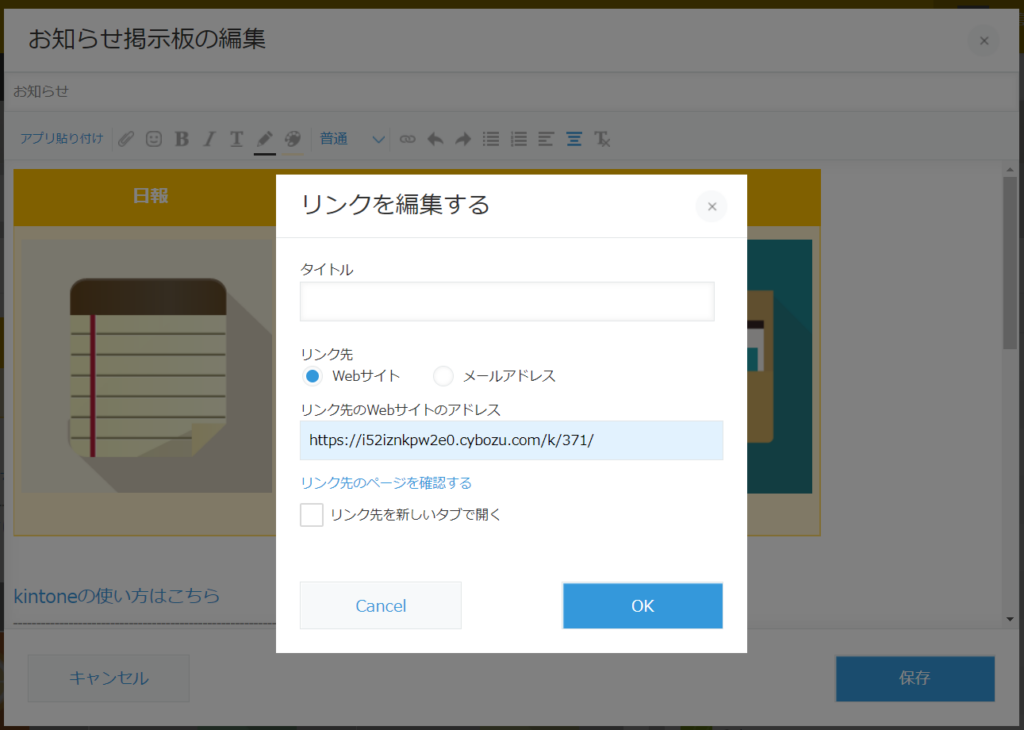
次は、アイコンを選択した状態で、ツールバーの[リンクアイコン]をクリックし、アプリのリンク先を設定します。
「リンク先のWebサイトのアドレス」にアプリのURLを入力します。アプリのリンク先をポータル画面と別タブで開きたい場合は、その下にある「リンク先を新しいタブで開く」にチェックを入れてください。
アイコンの下に表示されるテキストにもURLを入れたい場合は、この設定画面の「タイトル」に任意のテキストを入力してください。特にテキストリンクが必要なければ、リンクタイトルとして表の中にテキストを入れて表示させることも可能です。

お知らせ掲示板に表やグラフを表示させる方法
お知らせ掲示板には表やグラフを表示させることも可能です。文字だけの情報ではわかりづらい、ユーザーに注目してもらえない、などの支障がありますが、表やグラフで情報が可視化されていると、より情報共有がスムーズになるでしょう。
次項より、お知らせ掲示板に表やグラフを表示させる手順について、解説します。
手順①共有したい表・グラフの作成
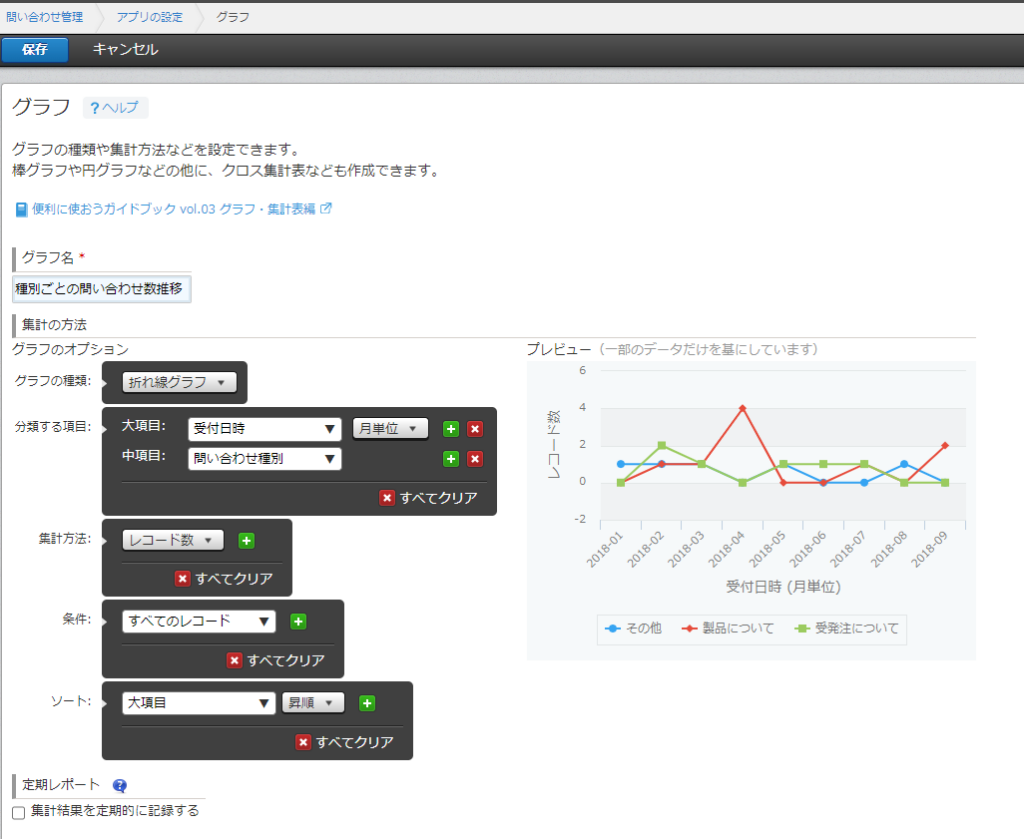
アプリの設定画面にある「グラフ」タブから、表やグラフを作成できます。
まず、グラフタブの右上にある[+]ボタンをクリックし、作成を開始します。「グラフ名」を記入し、「グラフの種類」「分類する項目」「集計方法」「条件」「ソート」を表示させたい項目によってプルダウンの中から選択します。

「グラフの種類」で「表」を選択すれば、表も作成できます。
手順②お知らせ掲示板に貼り付ける
次に、前項で作成したグラフをお知らせ掲示板に貼り付けます。
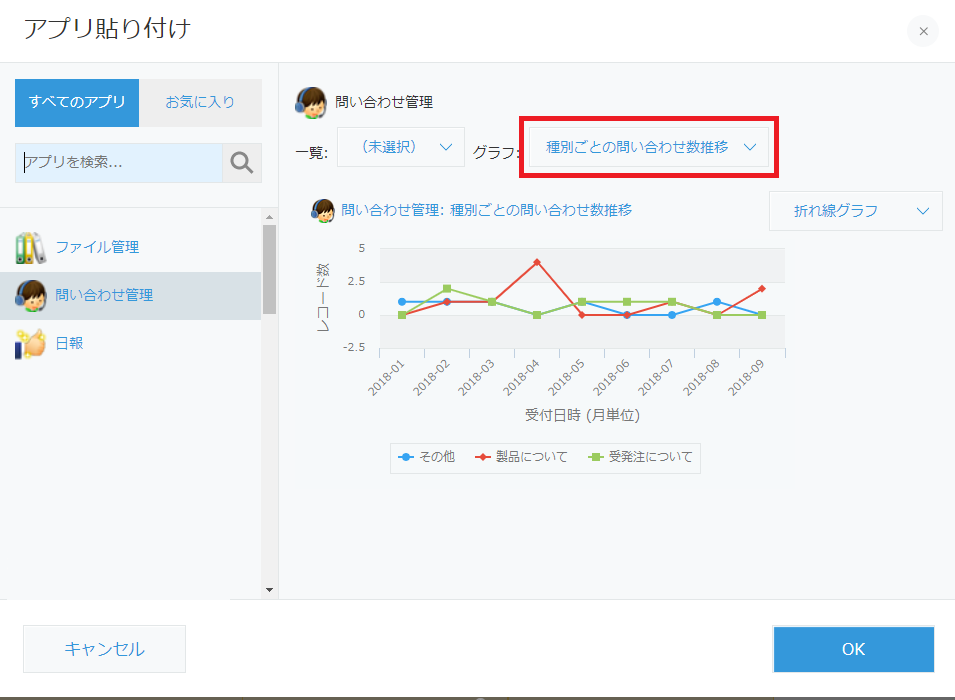
お知らせ掲示板の編集画面を開くと、上部ツールバーに[アプリの貼り付け]ボタンがあります。このボタンで、指定したアプリのレコードを様々な形式で表示させることが可能です。
[アプリの貼り付け]ボタンをクリックし、対象となるアプリのグラフを選択し、右下の[OK]ボタンをクリックします。

[OK]ボタンをクリックしたら、お知らせ掲示板の編集画面に選択したアプリが表示されます。右下の[保存]ボタンを押すと、お知らせ掲示板の中にグラフが反映され、完了です。
複数のグラフを表示させたい場合は、この手順を繰り返してください。お知らせ掲示板で新たなグラフや表を作成することはできないため、事前にアプリ内での作成が必要となります。
アプリでのグラフの作り方は、下記記事をご参考にしてください。
▼kintoneグラフの種類や作成方法 | お知らせ掲示板に表示させる手順も解説
また、アプリでの集計方法については、下記の記事にて詳細を解説しています。
▼kintoneのIF関数を使って、条件分岐の機能を追加しよう
▼kintone計算式の設定|使い方・関数一覧・利用シーンを紹介
カレンダーをポータルに表示できる?
プロジェクトのスケジュールや各メンバーの休日などを管理・共有するのにkintoneのカレンダー機能が役立ちますが、カレンダーをkintoneのトップ画面であるポータルに掲載できるのでしょうか?
カスタマイズが必要となりますが、ポータルにカレンダーを掲載することは可能です。例えば、kintoneとGoogle Workspaceを連携させ、スケジュール情報をカレンダー形式で表示することができます。
カレンダーだけでなく新着メールの一覧も表示でき、クリックするとメールの詳細(Gmail)に遷移するような仕組みです。
GoogleカレンダーやGmailを開いて確認するところを、kintoneを開くだけで最新情報を確認でき、便利なカスタマイズのひとつだといえます。
設定方法については、下記のページをご覧ください。
kintoneポータルにGoogle Workspace新着メール一覧とスケジュール情報を表示しよう
kintoneカレンダーについては、下記記事にて詳細を解説しています。
▼kintoneのカレンダー表示機能|便利なプラグインも紹介
お知らせ掲示板を使いやすくカスタマイズしよう
kintoneのポータル画面にあるお知らせ掲示板を有効活用することで、ユーザーがストレスフリーでkintoneを使えるようになったり、重要な情報をグラフや表を用いてわかりやすく共有できるようになったりします。
本記事で紹介したお知らせ掲示板のカスタマイズを参考に、ぜひポータル画面をより便利に作り変えてみてください。手順に沿って行えば、比較的簡単にできるはずです。
また、kintone公式サイトでは、ポータル画面をより使いやすくするためのアイデアが公開されています。こちらも参考にするとよいでしょう。
ポータルを使いやすくするためのアイデア集
より高度なカスタマイズをご希望の場合は、オフィシャルパートナーであるテクバンがサポートいたしますので、お気軽にご相談ください。
※本記事の内容は2024年12月時点のものです。kintoneの仕様や利用環境は変更する場合があります。
開発支援承ります
テクバンではkintoneの開発・伴走支援を受け付けております。日々の運用でお困りの方は以下より弊社サービスをご覧ください。
また、kintoneの標準機能に加えて、拡張機能であるプラグインを利用することで kintoneの活用の幅がより広がります。プラグイン選定から導入までサポートいたします。
kintone伴走サービス
kintoneプラグイン