kintoneは、様々な業務を効率化させるビジネスプラットフォームですが、アプリ開発やシステム連携により、さらに大きな効果を発揮します。
kintoneの開発・カスタマイズは、内容によっては外部に依頼しなくても自社で行えるケースもあります。
そこで本記事では、kintoneの開発を行う際に必要となる環境について解説します。これからkintoneを開発しようと検討している方は、ぜひご参考にしてください。
kintoneの開発について、関連記事をご用意しております。
▼kintoneをさらに便利に! 自社で開発するメリット・デメリットについて解説
kintone開発で何ができる?
kintoneは標準機能のままでも十分に業務改善を行えますが、開発・カスタマイズを行うことで機能の幅を広げます。
kintoneの開発とは、一般的に以下のようなことを指します。
- アプリの開発
- 外部システムとの連携
- プラグインのカスタマイズ
次項より、詳細を解説します。
アプリの開発
kintoneは自社環境に合った業務システムを必要な数だけ追加できます。この業務システムのことを「アプリ」と呼びます。
kintoneアプリは、ドラッグ&ドロップの簡単操作で一から自由に作成できますが、サンプルアプリとして既に完成されたものが提供されています。自分たちで自由に作成し、すぐに利用開始できる手軽さがkintoneの魅力のひとつです。
業務によっては、作成したアプリやサンプルアプリの標準機能では不足している場合もあるでしょう。そのような際に、アプリの開発を行うことで解決できます。
JavaScriptやCSSファイルを自社独自の仕様にカスタマイズし、該当アプリに適用するだけでアプリの開発が行えます。
kintoneアプリの開発やJavaScriptカスタマイズについて、下記記事にて詳細を解説しています。
▼kintoneのアプリ開発|方法や外注のメリット、ポイントも紹介!
▼kintoneでJavaScriptを活用し、さらなる業務改善へ!
外部システムとの連携
kintoneアプリは外部システムと連携させることが可能です。
各システムに蓄積された情報をkintoneで一元管理できたり、外部システムの高度な専門機能をkintone上で扱えたりといった使い方が可能です。
外部システムとの連携ではAPI(アプリケーション・プログラミング・インタフェース)を使用するため、専門性が高くなります。自社にエンジニアが在籍していない場合は、外部システム会社に依頼するのがよいでしょう。
kintone API連携の詳細については下記記事をご参考にしてください。
▼kintoneのAPI機能で外部システムと連携する
プラグインのカスタマイズ
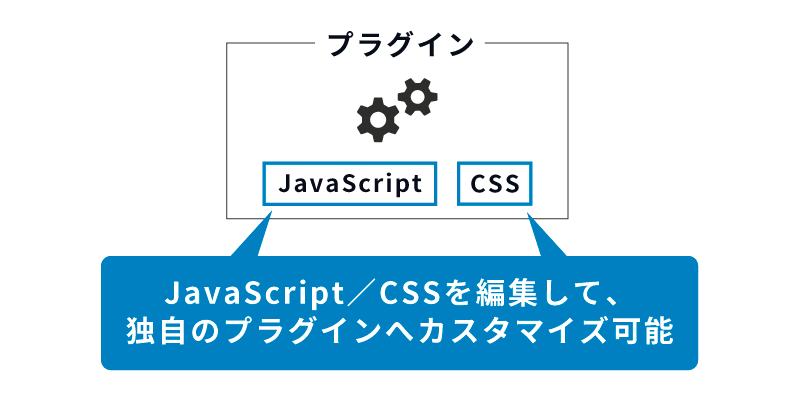
kintoneの機能を拡張させる「プラグイン」は、JavaScriptやCSSファイルがパッケージ化されたものです。JavaScriptファイルはプラグインの仕様を変更し、CSSファイルはkintone画面の見た目をカスタマイズできます。
また、先述したkintoneアプリと外部システム連携ですが、kintoneプラグインもまた外部システムとの連携が可能です。有償プラグインは種類も豊富で機能性に富んでいますが、自社の業務環境に合わせたプラグインに作り替えたい場合は、JavaScriptやCSSのカスタマイズで実現できます。
関連記事をご用意していますので、併せてご覧ください。
▼kintoneのプラグイン開発|必要なファイル、開発手順を紹介

開発を行う前に準備する環境
以下の手順に沿って、kintoneの開発環境を整えていきましょう。
- 開発者ライセンスに申し込む
kintoneの開発者ライセンスとは、kintone APIを使用した開発を目的として利用できる環境です。開発者ライセンスに申し込むには、スタンダードコースの契約が必要となります。開発者ライセンスの申し込みはこちらから。 - エディタの準備
JavaScriptコードを編集するエディタを準備します。普段お使いのエディタがあればそちらで問題ありませんが、プラグイン設定画面でJavaScriptを記述できるJSEdit for kintoneや、Adobe社提供のBracketsなど、使いやすいものをお選びください。 - kintoneコーディングガイドラインを理解する
kintoneのコーディングガイドラインが用意されているため、必ず開発前に読み、内容を理解しましょう。アップデートの影響を受けないコードの書き方や、ぜい弱性を作らないコーディングについて注意すべき点について説明しています。
kintoneコーディングガイドライン
kintoneセキュアコーディングガイドライン - エラー発生時に使用するデバッグを理解する
JavaScriptカスタマイズを進めていく中で、エラーの発生は付き物です。エラーの原因を調査する方法を下記ページにて紹介しています。
動かない?そんな時はデバッグをしてみよう!入門編 - JavaScriptコードチェッカーを使用する
JavaScriptをカスタマイズしたら、kintoneアプリに適用する前にコードレビューを行いましょう。自動レビューツールが用意されているため、こちらの利用をおすすめします。
ESLint(JavaScriptコードチェッカー)
開発環境は同ドメインor別ドメイン、どちらを使う?
JavaScriptやCSSのカスタマイズを行う際は、必ず開発(テスト)環境を用意し、開発環境で問題なく動作するか確認してから本番環境へと反映させます。
開発環境は本番環境と同ドメイン内に作るか、別途ドメインを用意してそちらを開発環境とするか、2通りの方法があります。
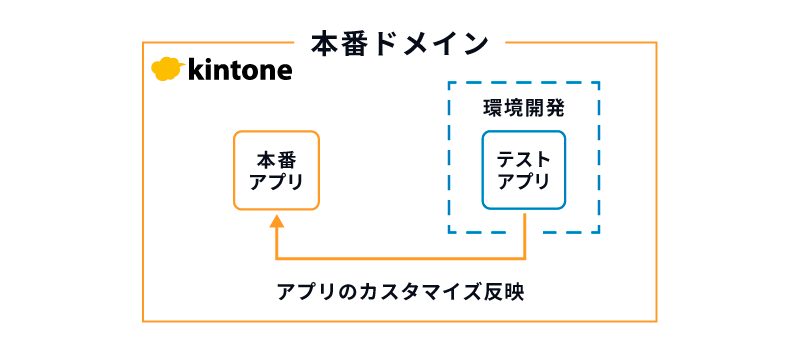
同ドメイン内に開発環境を構築するメリット・デメリット
本番環境と同じドメイン内に開発環境を構築するメリットとして、以下の3つが挙げられます。
- 各種ライセンスの費用が本番ドメインのみのため、費用をかけずに開発環境を構築できる
- 本番環境の組織やユーザーをそのまま利用して開発・設定が可能
- 本番アプリに近い環境で開発を行える
基本的に本番環境と開発環境は各種設定やライセンスなど、すべてを同一にしなければなりませんが、本番ドメインだけを使用し、その中で開発環境を作ればコストカットにつながります。
また、本番ドメインに作成したアプリは本番環境の組織・ユーザーを使用するため、本番アプリと同じアクセス制御やプロセス管理、通知の設定など、本番アプリと近い環境で開発できる手軽さがあります。
一方、いくつかのデメリットも存在します。以下の点に注意しましょう。
- ポータルの設定やkintone全体のカスタマイズは環境分けができないため、事前検証を行えない
- 既製プラグインの場合、事前検証を行えない可能性がある
- 動作検証時に、本番ユーザーへ通知や作業の割り当てが行われる可能性がある
- 大量のデータをアプリに取り込んでいる場合、アクセス権の事前評価に時間がかかっている間、すべてのアプリの変更ができない
ポータル(kintoneのTOP画面)の設定やkintone全体に関わるカスタマイズは、環境分けができず、即座に本番に反映されるため、事前に検証を行えないデメリットがあります。
プラグインのバージョンアップ時にも注意が必要です。各プラグインはプラグインIDが割り当てられていますが、同じプラグインIDのプラグインファイルをアップロードすると自動的に上書きされ、そのプラグインを利用しているすべてのアプリへと適用されてしまいます。そのため、同ドメイン内で利用中のプラグインのバージョンアップを行う際は、プラグインIDを分けて開発することをおすすめします。
なお、既製プラグインの場合はプラグインIDを分けられないため、同ドメイン内にて事前検証を行えません。
また、大量のデータをアプリに取り込み、アクセス権の設定変更を行うと、アクセス権の事前評価に時間がかかります。その間、すべてのアプリの設定が変更できません。本番アプリに影響を及ぼす恐れがあるため、操作が少ない時間帯で作業するといった考慮が必要です。
アクセス権の事前評価とアプリの更新時間については、こちらをご確認ください。

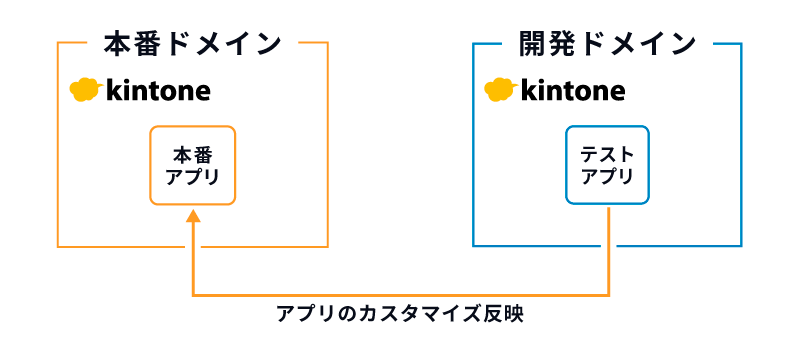
別ドメインに開発環境を構築するメリット・デメリット
本番環境とは別ドメインにて開発環境を構築するメリットは、以下の3つが挙げられます。
- プラグインの動作検証がしやすい
- ポータルの設定や組織・ユーザーなどが本番環境と別のため、動作検証時に影響を受けるリスクがない
- 本番環境のアプリ運用中のデータにも影響を及ぼさない
本番環境と開発環境を完全に切り分けると、プラグインのバージョンアップやポータルの設定、組織・ユーザーなど動作検証の際に影響を受けるリスクがありません。開発環境で不具合が起きたとしても、開発環境内に留められるため、本番環境では問題なく作業を進められます。
また、アプリ運用も同様に、データに影響がないため安心して動作検証を行えます。
一方、デメリットは以下の2点があります。
- 本番環境と同様の各種ライセンスを揃えないといけないため、費用がかかる
- 組織・ユーザーを用いた設定や動作検証を行うには、開発環境にも本番環境と同じ組織・ユーザーの情報を設定する必要がある
本番環境を維持する場合、開発環境用のドメインを別途契約しなければなりません。その際に、プラグインや連携サービスなども揃える必要がありますが、それらはドメインごとに別の契約となることが多いため、費用がかかってしまいます。
また、本番環境と同じ組織・ユーザーの設定を、開発環境にも設定した上で各権限の動作検証が必要です。手動で設定しなければならないため、少し手間に感じることもあるかもしれません。

kintoneの開発に取り組んでみよう
kintoneの開発・カスタマイズを行う前にいくつかの開発環境の準備が必要となりますが、スムーズで安全に開発を行うためにも環境の整備が大切です。
開発・カスタマイズを内製化できれば、知見やノウハウが蓄積され、かつ開発コストの削減にもつながるでしょう。
kintoneオフィシャルパートナーは、お客様の内製化を支援する「伴走サポート」を提供する企業も多いです。テクバンも伴走サポートを提供していますので、将来的な内製化を目指している方は、ぜひお気軽にご相談ください。
※本記事の内容は2024年8月時点のものです。kintoneの仕様や利用環境は変更する場合があります。
開発支援承ります
テクバンではkintoneの開発・伴走支援を受け付けております。日々の運用でお困りの方は以下より弊社サービスをご覧ください。
また、kintoneの標準機能に加えて、拡張機能であるプラグインを利用することで kintoneの活用の幅がより広がります。プラグイン選定から導入までサポートいたします。
kintone伴走サービス
kintoneプラグイン