kintoneのルックアップ機能はご存じでしょうか。ルックアップの設定をしておくと、アプリで情報を入力する際に、入力ミスを防げたり入力の手間を省けたりとメリットがあります。
標準機能では「取得」ボタンを押さないと値が反映されませんが、JavaScriptでカスタマイズすることで、ボタンを押さずとも自動で値が反映されるようになります。
本記事では、kintoneのルックアップを自動取得するJavaScriptのカスタマイズ方法をご紹介します。
kintoneのルックアップとは?
kintoneのルックアップ機能とは、参照先のデータをそのままコピーできる機能です。
例えば、注文管理アプリに商品管理アプリを参照するルックアップを設定しておくと、商品管理アプリから商品情報を取得し、注文管理アプリに必要なデータをコピーさせることが可能です。
ルックアップを使って、どのように入力の手間を削減できるか、その操作の流れについて紹介します。
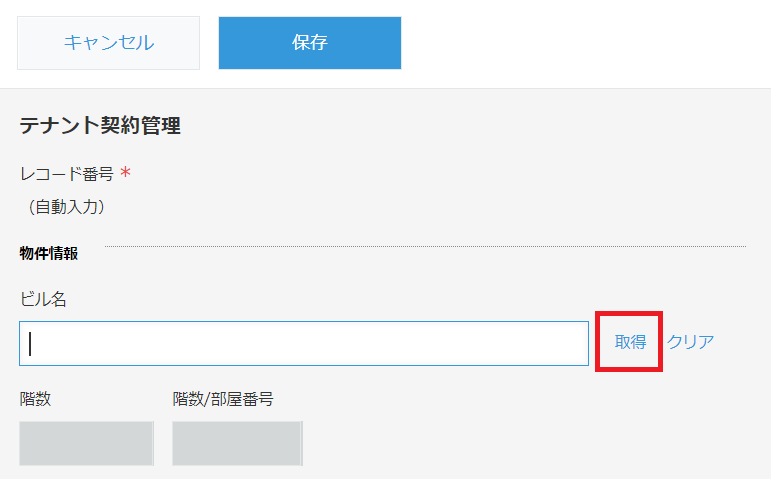
- 以下のアプリ画面の情報をルックアップ先(参照先)のデータとします

- 参照元のアプリにあるルックアップ項目の[取得]ボタンをクリック

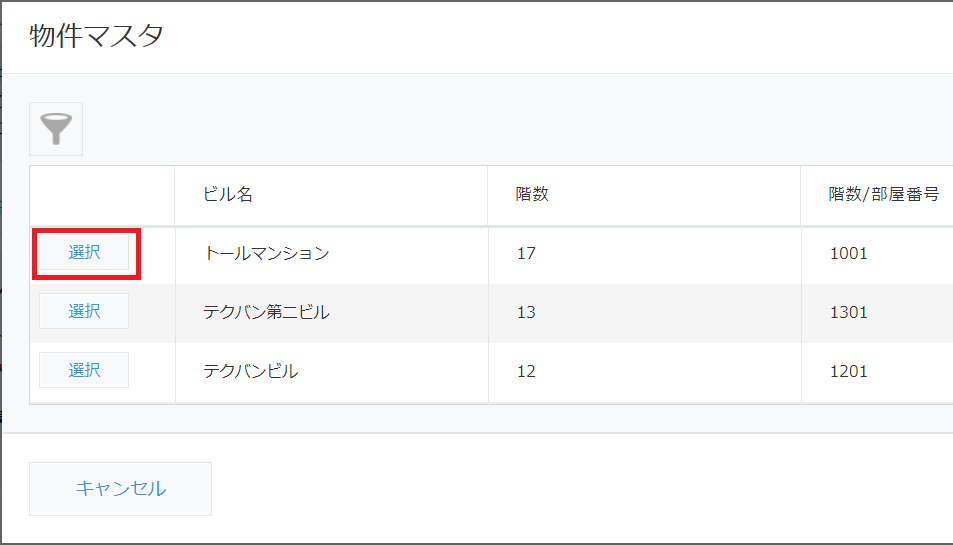
- ルックアップ先のデータ一覧が表示されるため、参照したいデータの[選択]ボタンをクリック

- 参照したデータの値が各項目に反映されれば完了

kintoneのルックアップについて関連記事をご用意しております。
▼kintoneのルックアップ機能とは? 使い方や利用メリット、設定方法を紹介
ルックアップ機能のメリット
ルックアップ機能の大きなメリットは、入力作業のスピードアップにより効率化が図れることでしょう。取得ボタンを押せば他のアプリで登録されている情報を参照してコピーできるため、各アプリ間で同じ情報を何度も入力する手間が省けます。
また、入力ミス・入力漏れといったヒューマンエラーを防ぐのにも効果的です。手入力で起こりがちな数字や桁数の入力ミスや、同音異字苗字の間違いなどを減らせるでしょう。
また、入力内容の表記を統一できるメリットもあります。
例えば、ルックアップ先のアプリを「マスタアプリ」としてデータ登録を行います。「数字入力は半角」「姓名の間に全角スペースを入れる」などルールを定めた上でマスタアプリにデータを蓄積すれば、そこからルックアップで情報を反映する際に、アプリ間での入力表記が統一されることになるのです。
ルックアップ機能のデメリット
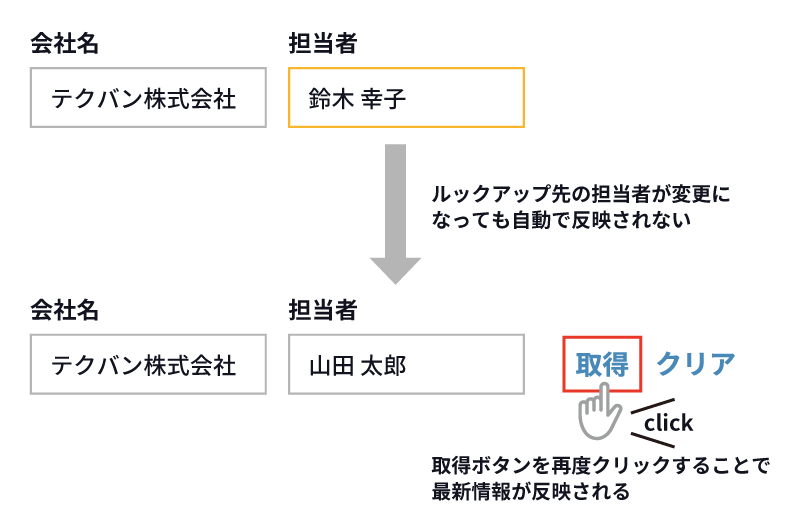
ルックアップ機能を使用する際の注意点として、ルックアップ先のレコード情報が変更された際、ルックアップで取得済みのデータは取得時の状態のまま維持されるため、変更が反映されないことが挙げられます。
各アプリにコピーしたデータを最新にするには、手動で更新が必要です。アプリのレコード一覧画面で再度取得ボタンをクリックしなければなりません。
また、ルックアップ先のデータにもし誤りがあれば、各アプリで誤ったデータがコピーされてしまいます。ミス発覚後、ルックアップ先のデータを正しく修正したとしても、各アプリのレコード画面を開いて取得ボタンのクリックが必要です。正しい情報をすべてのアプリ内に反映させていくのは大変時間のかかる作業です。
ルックアップの参照先となるアプリの入力作業は、慎重かつ正確に行いましょう。

kintoneのルックアップを自動取得する2つの方法
そこで、取得ボタンを押さなくても、自動でルックアップを更新する方法について解説します。以下の2つの方法があります。
- JavaScriptを使う
- プラグイン(拡張機能)を使う
1.JavaScriptを使う
kintoneでは、JavaScripを使用し社内独自の機能を追加したり、標準機能からより高度な処理を実装したりできます。専門知識が必要となるため、プログラミング経験のある方でないとJavaScripの使用は難しいかもしれません。
kintoneの基本的なJavaScript活用について、関連記事をご用意しております。
▼kintoneでのJavaScript活用!カスタマイズでさらなる業務改善
2.プラグイン(拡張機能)を使う
ルックアップを自動で取得するプラグインが提供されています。代表的なプラグインを2つ紹介します。
エムソリューションズ社の「ルックアップ自動取得プラグイン」は、1ドメイン1契約となり、費用は年間50,000円(税抜き)です。15日間の無料トライアルが設けられているため、使い勝手を試してから契約を検討するのもよいでしょう。
トヨクモ社の「データコレクト」はデータの収集・計算・加工に関する様々な機能を備えており、ルックアップの自動取得も可能です。データコレクトも1ドメイン1契約ですが、ライト/スタンダード/プレミアムと契約プランが用意されており、ルックアップの自動取得にはプレミアムコースの契約が必要となります。
プレミアムコースは月額30,000円/年額342,000円です。30日間の無料トライアルが可能なため、ルックアップの自動取得だけでなく他の便利な機能も幅広く使用してみてはいかがでしょうか。
JavaScriptでルックアップの自動取得をカスタマイズする
前章で紹介したJavaScripを使ってルックアップの自動取得を行う方法を解説します。そこまで複雑なコードの記述ではないため、比較的簡単に実装できると思います。
1.JavaScriptを使用するためのツールをインストール
まずは、kintoneでJavaScripをカスタマイズするためのツールをインストールします。
「jsEdit for kintone」というプラグインがcybozu developer networkから提供されているため、こちらのページにアクセスし、サンプルプラグインのzipファイルをダウンロードしてください。こちらのプラグインを、JavaScripでカスタマイズしたいアプリに入れます。
2.サンプルコードの編集
プラグインのインストールが完了したら、jsEdit for kintoneプラグインの設定画面を開きます。
新規作成を行い、下記のコードを貼り付けて保存してください。
// ルックアップフィールドで自動的にデータを取得する
// 新規登録画面表示時に処理開始
kintone.events.on('app.record.create.show', function(event) {
event.record["フィールド名"]["lookup"] = true; // データの取得を自動化
return event; // データを返す
});“フィールド名”に該当のルックアップの「フィールドコード」を入力してください。レコードの複製や修正を行った際に、自動でルックアップを取得されるようになります。
JavaScriptサンプルコードの解説
上記で紹介したサンプルコードについて解説します。
JavaScripを動作させるには「ここからここまでの処理を行うこと」というコードを記述しなければなりません。それが以下の部分です。
kintone.events.on('app.record.create.show', function(event)「レコードの新規追加画面の表示を行った際に、ルックアップ取得を始める」と記載されています。'app.record.create.show'がトリガーとなり、「レコードの新規追加画面の表示」を示しています。
event.record["フィールド名"]["lookup"] = true;この部分では、「ルックアップを取得すること(lookup=true)」という処理を行います。
コードを書き換えれば様々な処理が行えますが、すべてのコード記述を覚えるのも大変なので、よく使用する簡単なものから実際にJavaScripに組み込んでみましょう。
kintoneルックアップの自動取得を試してみよう
kintoneルックアップを自動取得するJavaScripのサンプルコードをご紹介しました。
今回の実装は、比較的容易なコードの記述で自動取得の便利な処理が行えるため、これからJavaScripのカスタマイズを試したいという方にとって、よい練習になるかと思います。
kintoneの利便性をさらに高めるにはJavaScripの高度なカスタマイズが必要となります。専門知識を十分に有していないと実現が難しいため、その際はサイボウズ公式パートナーに依頼するのもひとつの手です。
テクバンもkintoneの開発・カスタマイズサービスを提供しているパートナー企業です。kintoneのお困りごとは、ぜひテクバンまでお気軽にご相談ください。
※本記事の内容は2023年8月時点のものです。kintoneの仕様や利用環境は変更する場合があります。
開発支援承ります
テクバンではkintoneの開発・伴走支援を受け付けております。日々の運用でお困りの方は以下より弊社サービスをご覧ください。
また、kintoneの標準機能に加えて、拡張機能であるプラグインを利用することで kintoneの活用の幅がより広がります。プラグイン選定から導入までサポートいたします。
kintone伴走サービス
kintoneプラグイン