kintoneでは、ポータルとは別に特定のユーザーだけが参加できる空間「スペース」を作成することができます。スペースはポータルと同じようにレイアウトや表示のカスタマイズが可能です。
本記事では、kintoneのスペースをカスタマイズする方法や有効利用する方法をご紹介します。チーム単位の業務やゲストユーザーとの業務をより円滑にしたい方におすすめですので、ぜひ参考にしてみてください。
kintoneのスペースとは?
まずは、kintoneのスペースの基本機能について、ポータルとの違いとともに解説いたします。
スペースの機能
スペースとは、参加メンバーだけがメッセージやファイルを共有することができる機能です。「営業部スペース」「経理部スペース」や「〇〇プロジェクトスペース」など、チームや部署、プロジェクト単位で参加メンバーを招待してスペースを作成すると、参加者同士で情報共有やコミュニケーションをとることが可能になります。
また、スペースに関連付けられたアプリは、そのスペースのポータル画面のアプリ一覧に表示され、アクセスしやすくなります。
スペース内でさらに話題を分ける場合は、スペース内に「スレッド」を追加することも可能です。スレッドは、話題やテーマごとに自由に投稿が可能な掲示板機能です。メンバー間で情報を整理しながら、コミュニケーションを円滑に進めることができます。
出典:「スペースのポータルの表示コンテンツ/カスタマイズ」kintone ヘルプ
https://jp.cybozu.help/k/ja/user/space/customize_space_portal.html
kintoneのスペースについては、以下記事でも詳しい解説をしていますので、ぜひ参考にしてください。
▼kintoneのスペースとは? アプリ機能や活用方法を解説
ポータルとの違い
kintoneのポータルはその名の通り「入り口」を示し、トップページにあたります。
kintone内のデータ検索が可能で、参加できるスペースや利用可能なアプリが一覧で表示されたり、更新のあったものを通知で確認したりすることができます。
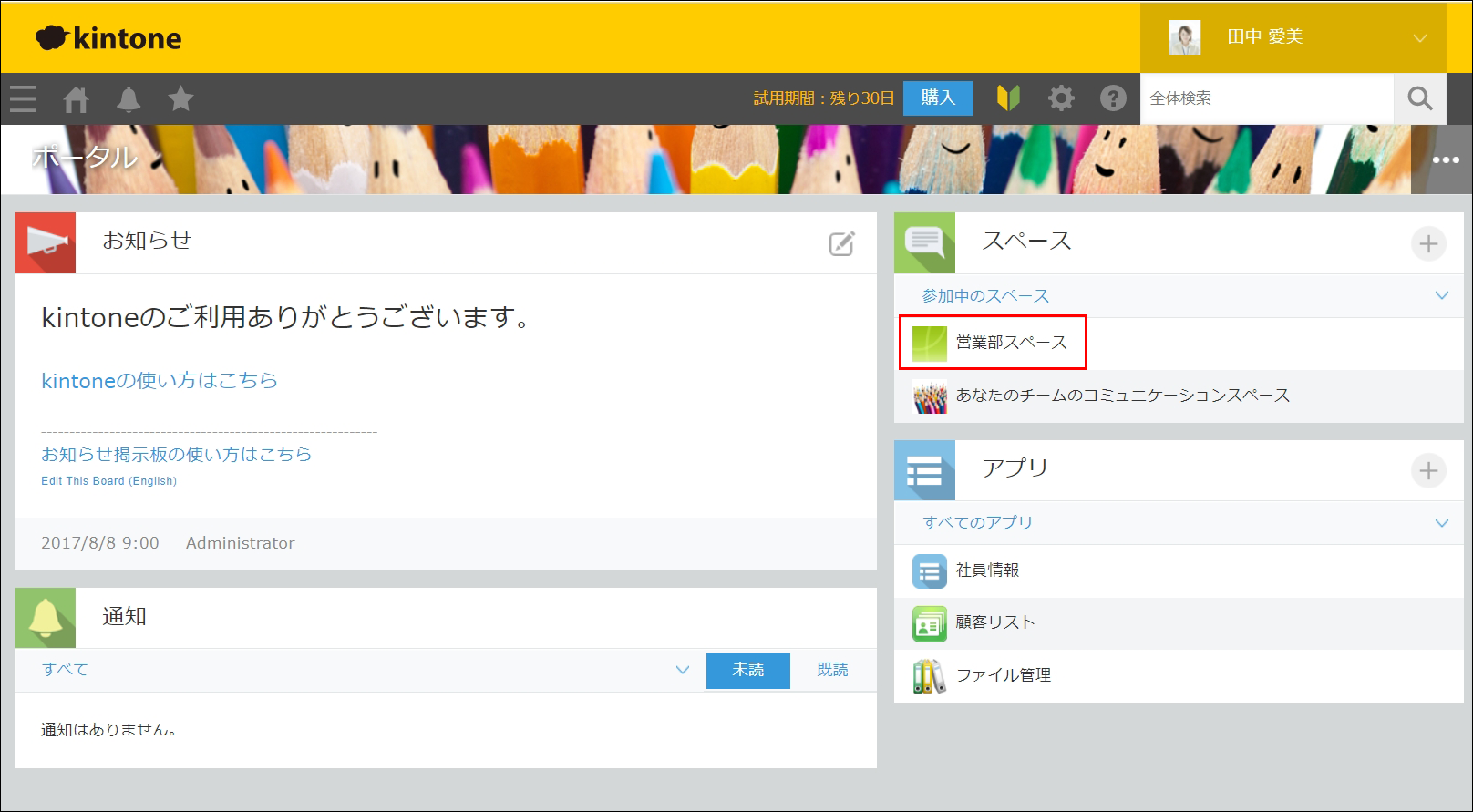
スペースは、このポータル画面から作成します(作成方法は次章)。
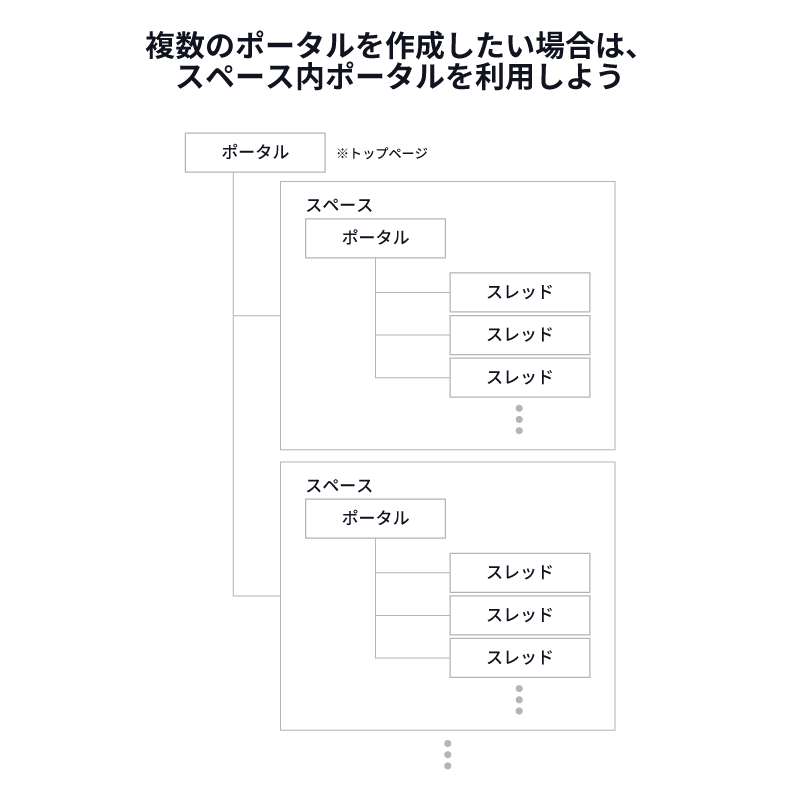
kintoneシステム管理者およびcybozu.com共通管理者のみ、ポータルの編集やカスタマイズが可能ですが、複数のポータルを作成することはできません。目的に合わせて複数のポータルを作成したい場合は、スペースを作成し、スペース内のポータルを利用しましょう。
kintoneのポータルについては、以下記事でも詳しい解説をしていますので、ぜひ参考にしてください。
▼kintoneポータル画面のカスタマイズ方法を解説!

kintoneスペースの作成、カスタマイズ方法は?
ここでは、kintoneのスペースを作成する場合、またカスタマイズする場合について解説します。
スペースを作成する方法
スペースはkintoneのポータルから作成することができます。
- ポータル画面の「スペース」欄にあるプラスボタン[+]アイコンをクリックし、[スペースを作成]をクリックします。
- スペースの作成方法を選択します。最初からスペースを作成する場合は[はじめから作る]をクリックし、あらかじめ用意されたテンプレートを使って作成する場合は、使用するテンプレートを選んでクリックします。テンプレートを使用した場合、スペースの作成はこれで終了です。
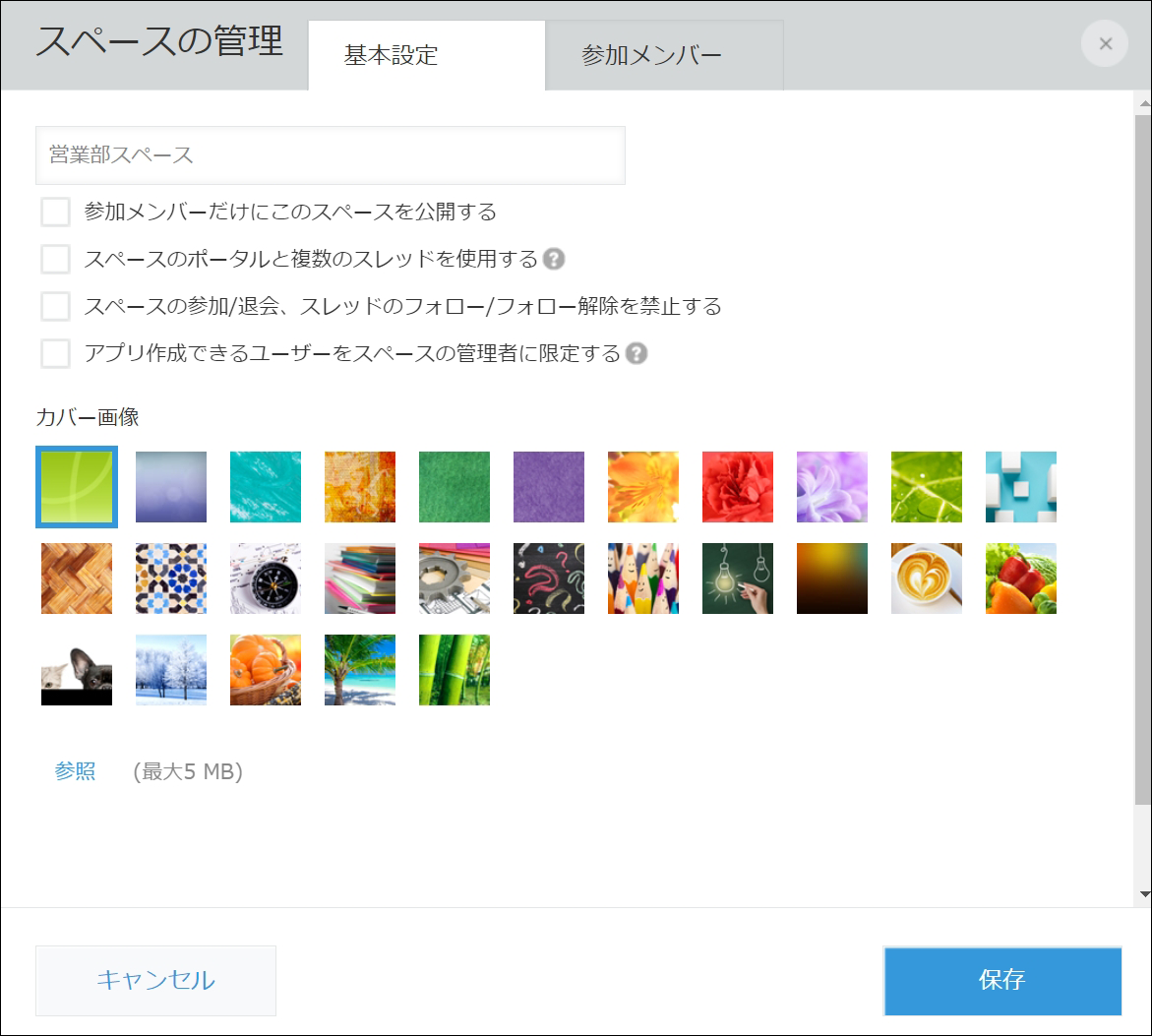
- [はじめから作る]を選択した場合、[基本設定]タブで各項目を設定します。

出典:「スペースの設定を変更する」kintone ヘルプ
https://jp.cybozu.help/k/ja/user/space/change_space.html項目 説明 スペース名 スペースの名前を入力します。※例:営業部スペース 参加メンバーだけにこのスペースを公開する チェックすると、当スペースは参加者以外のユーザーには非公開になります。 スペースのポータルと複数のスレッドを使用する チェックすると、スペース内でポータルとスレッドを利用できるようになります。
※保存後にチェックを外すことはできません。スペースの参加/退会、スレッドのフォロー/フォロー解除を禁止する チェックすると、スペースの参加メンバーは自由にらスペースへの参加/退会、およびスレッドのフォロー/フォロー解除の操作ができなくなります。また、スペースに参加していないユーザーは、スペースへの参加とスレッドのフォローができなくなります。 アプリ作成できるユーザーをスペースの管理者に限定する チェックすると、当スペース内でアプリを作成できるユーザーはスペースの管理者に限定されます。
※スペースの管理者は、[参加メンバー]タブで設定します。カバー画像 スペース名の背景にあたるカバー画像を選択します。
※画像ファイル(5MBまで)をアップロードしてカバー画像にすることも可能です。 - 次に[参加メンバー]タブで、スペースのメンバーを設定します。ユーザーを検索するか、ユーザー選択ボタンから選択します。
- [保存]をクリックして終了です。
作成したスペースはポータル画面の[スペース]欄に表示されます。
出典:「チームのスペースを作ってみよう」kintone ヘルプ
https://jp.cybozu.help/k/ja/start/space_create/add_team_space.html
スペースの作成方法について、より詳しく知りたい方はこちらを参考にしてください。
スペースをカスタマイズする方法
次に、作成したスペースをカスタマイズする方法について解説します。
スペースは、ポータルと同じようにレイアウトや表示をカスタマイズすることが可能です。
編集画面からカスタマイズする場合
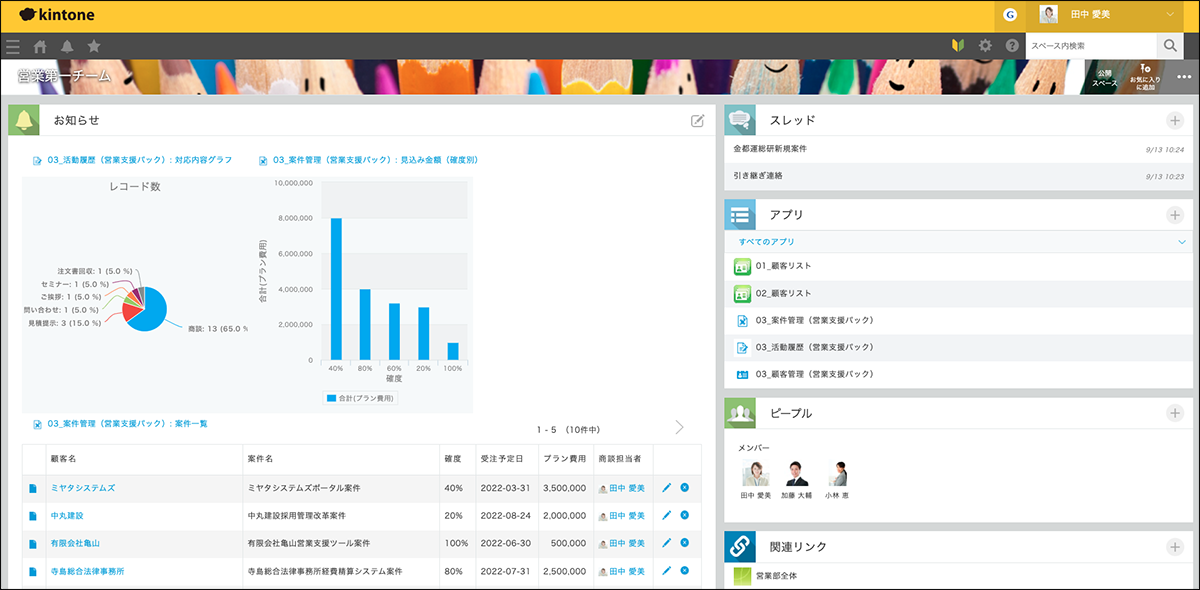
スペースのポータルに表示するコンテンツは、スペースの管理者であれば管理ダイアログで表示/非表示にして変更することが可能です。これにより、不要なコンテンツは非表示にして参加メンバーが使いやすいスペースを作成できます。
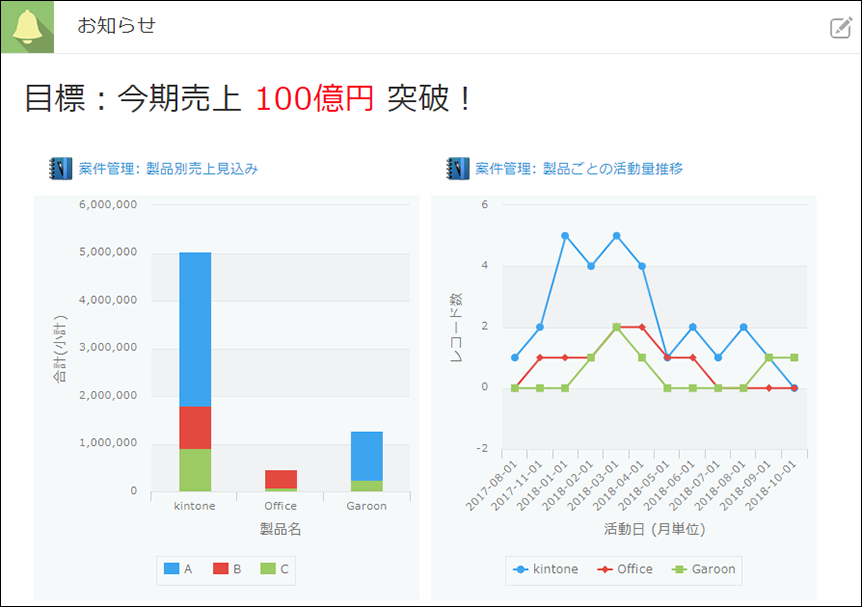
また、スペースの[お知らせ]欄にアプリのレコード一覧やグラフを貼り付けることも可能です。例えば、営業部スペースの[お知らせ]欄にチームが日々更新している案件管理アプリのグラフを表示させれば、アプリを開かなくても目標値や進捗をすぐに確認できるようになります。
出典:「スペースのお知らせやスレッドにアプリを貼り付ける」kintone ヘルプ
https://jp.cybozu.help/k/ja/user/space/paste_app.html
- アプリを貼るスペースを開きます。
- [お知らせ]欄の右上にある編集ボタンをクリックします。

出典:「スペースのお知らせやスレッドにアプリを貼り付ける」kintone ヘルプ
https://jp.cybozu.help/k/ja/user/space/paste_app.html - [アプリ貼り付け]をクリックします。
- 貼り付けたいアプリを選択します。
- アプリのレコード一覧を貼り付けたい場合は、[一覧]から貼り付ける一覧を選択します。グラフを貼り付けたい場合は、[グラフ]から貼り付けるグラフを選択します。
※カレンダー形式/カスタマイズ形式の一覧は貼り付けられません。 - [OK]をクリックして終了です。
APIやJavaScriptを使ってカスタマイズする場合
より高度なカスタマイズを行う場合はAPIやJavaScriptを使用します。
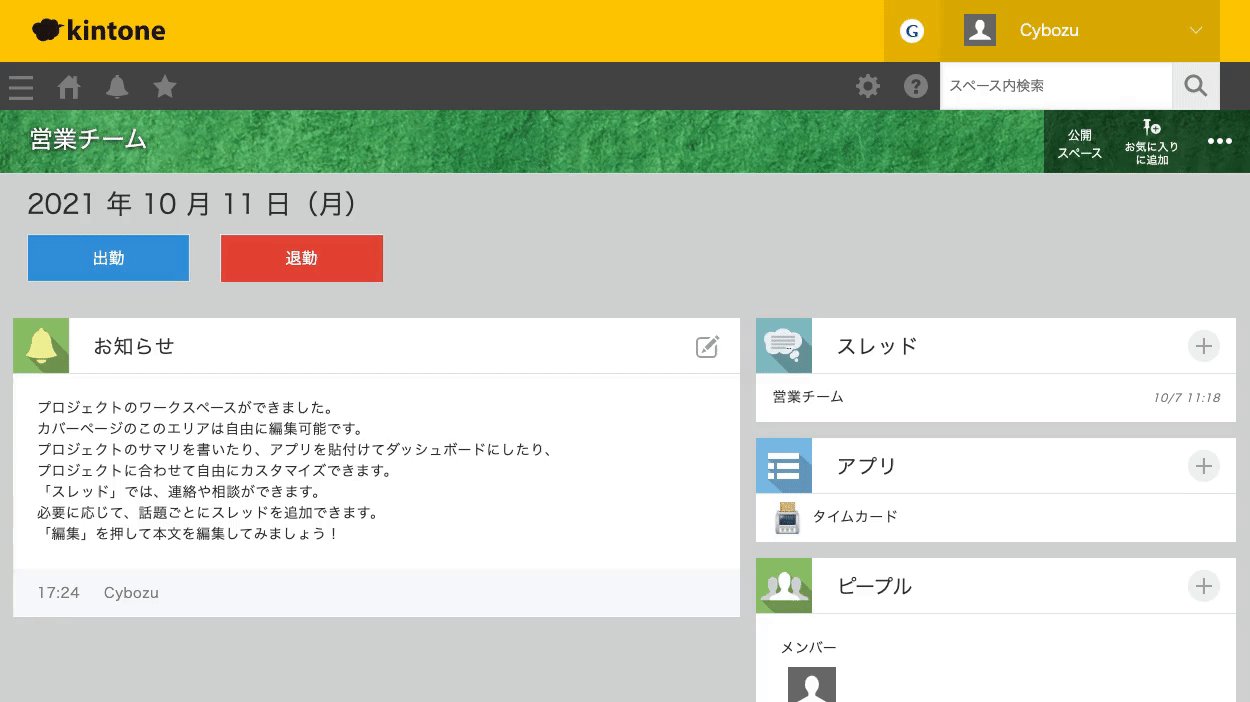
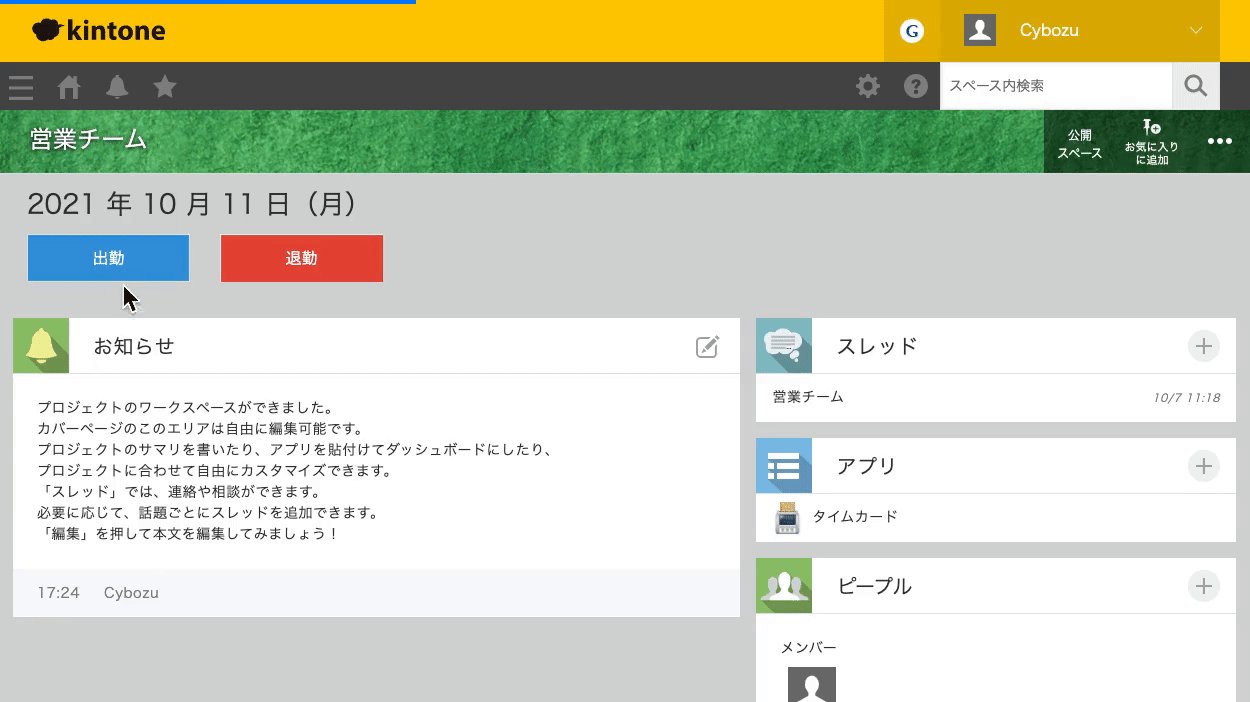
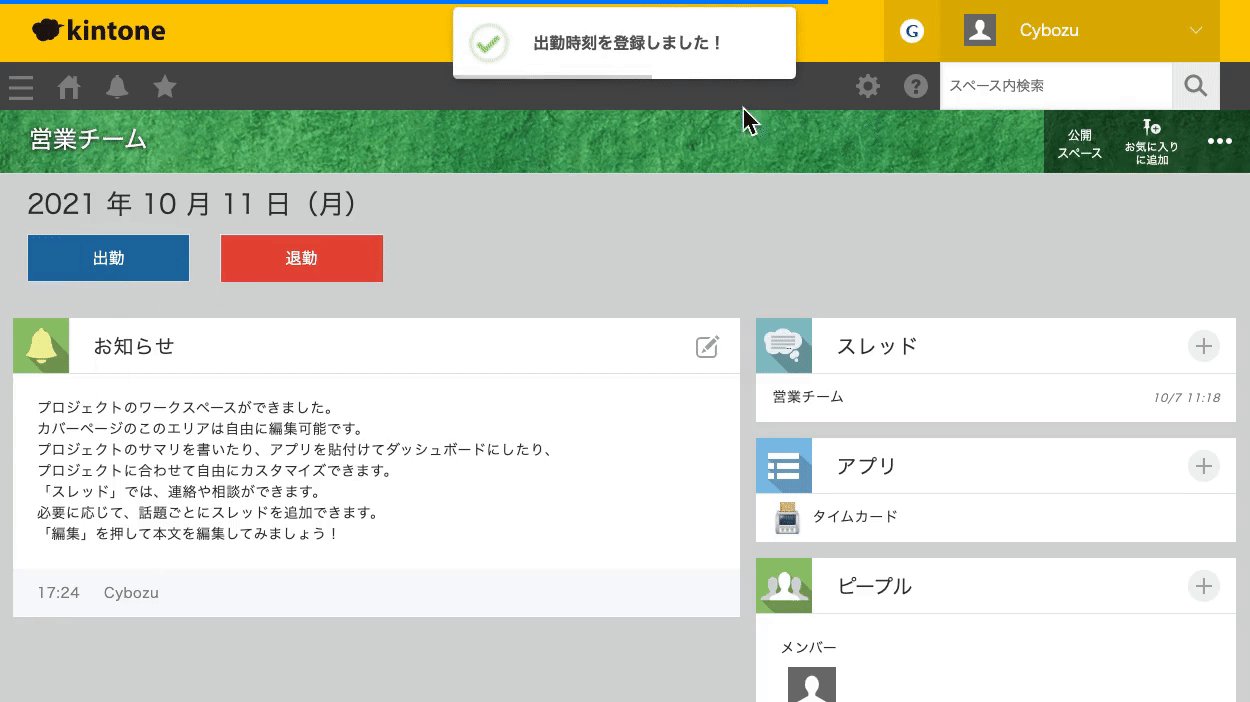
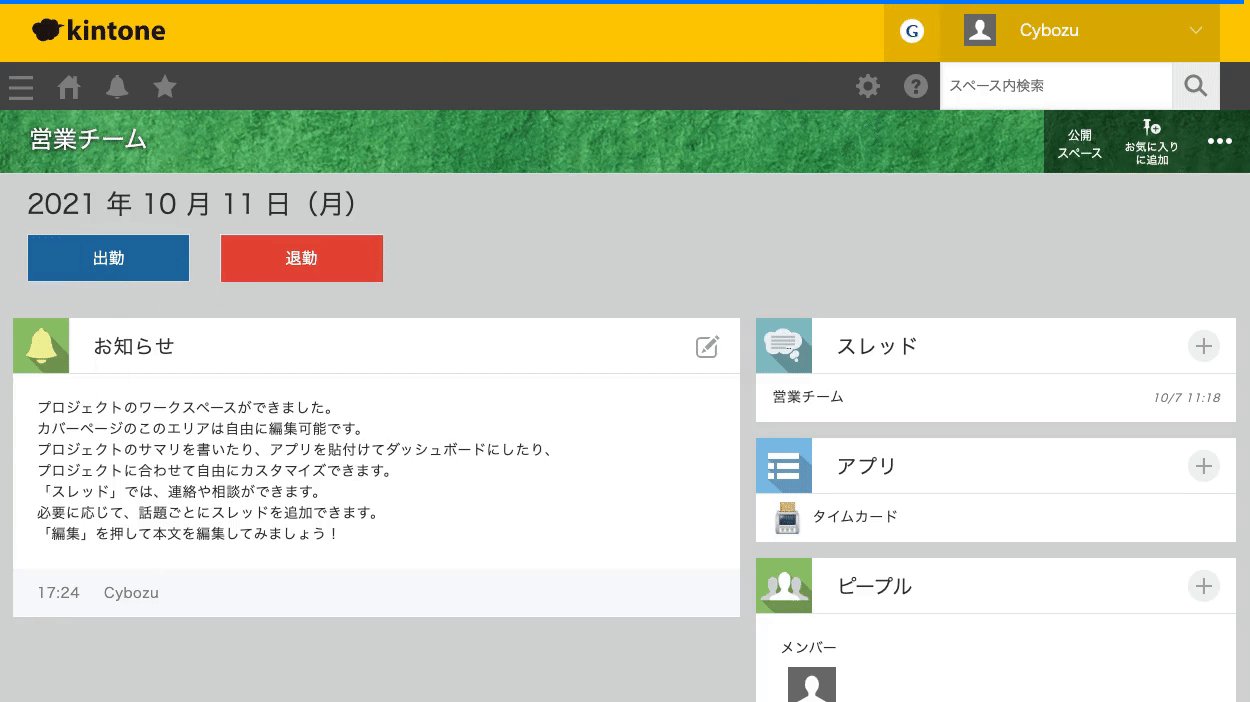
例えば、スペースのポータルに出退勤ボタンを設置すると以下のようになります。
出典:「kintone のスペースを API を使ってカスタマイズしてみよう」cybozu developer network
https://cybozu.dev/ja/id/811326215318da67307bd0fb/
作成の仕方は以下の通りです。APIを使ったカスタマイズは、kintone全体にカスタマイズが適用されるため、kintoneシステム管理者の権限が必要です。
- まずは、事前準備として出退勤ボタンを設置したいスペースの作成とタイムカードアプリを用意します。それぞれ、スペースIDとアプリIDを控えておきましょう。
IDの確認方法は以下を参考にしてください。
スペースIDの確認方法はこちらから。
アプリIDの確認方法はこちらから。 - 各ライブラリを入手します。
必要なファイル ダウンロード手順 kintone UI Component v1.1.1 - 「Assets」の「kintone-ui-component-1.1.1.tgz」をダウンロードします。
- アーカイブファイルを解凍し、「umd」ディレクトリ下の kuc.min.js を利用します。
Luxon v2.0.2 Cybozu CDNで配信されているLuxonを使用します。
※Luxonを導入する場合、Cybozu CDNで配信されているバージョンを必ず確認してください。SweetAlert2 v11.1.7 「Assets」の「sweetalert2.min.js」と「sweetalert2.min.css」を利用します。 - kintoneポータルの画面右上にある歯車マークの設定ボタンをクリックし、kintoneシステム管理を開きます。
- [JavaScript/CSSでカスタマイズ]をクリックします。
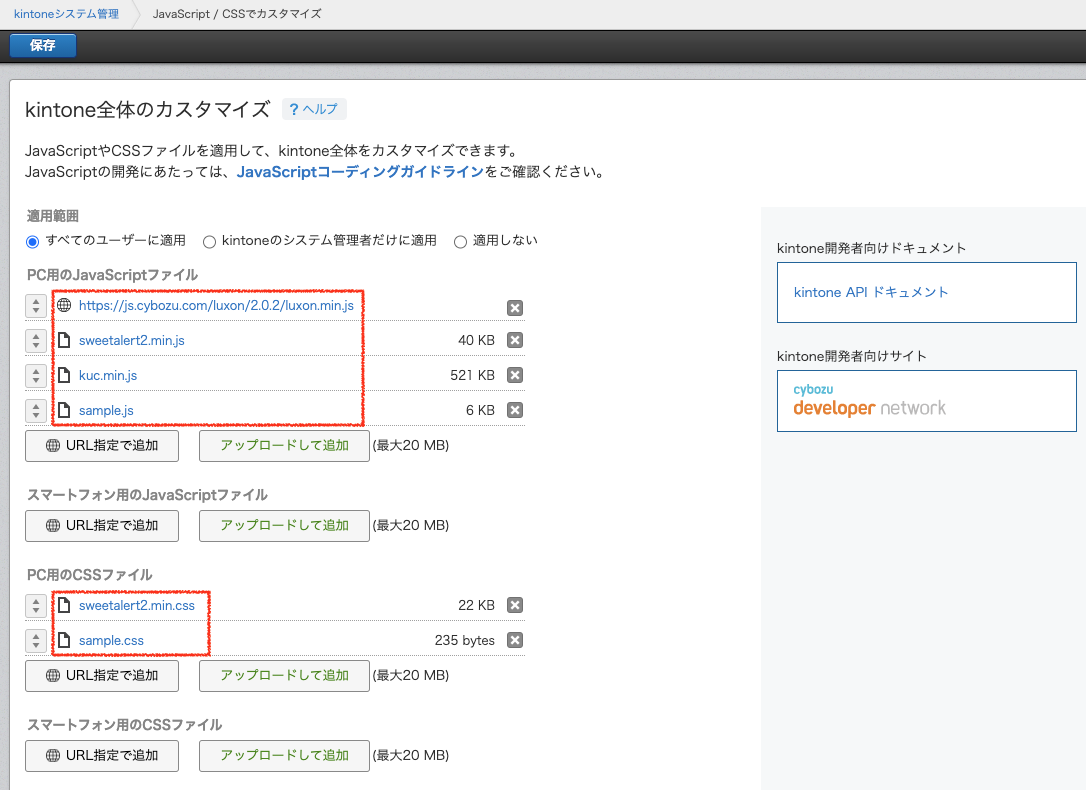
- 以下の通り設定します。

出典:「kintone のスペースを API を使ってカスタマイズしてみよう」cybozu developer network
https://cybozu.dev/ja/id/811326215318da67307bd0fb/ - [保存]をクリックします。
JavaScript/CSSファイルを取り込む方法について、詳細はこちらを参考にしてください。
サンプルコードは以下の通りです。
出退勤ボタンを設置し、ボタンを押したときにタイムカードアプリへレコードを追加・更新するためのスクリプトファイルです。
※ 12行目の「{YOUR_CUSTOM_SPACE_ID}」は1.で控えたスペースIDに、13行目の「{TIMECARD_APP_ID}」はタイムカードのアプリID にそれぞれ変更してください。
/*
* sample.js
* Copyright (c) 2021 Cybozu
*
* Licensed under the MIT License
* https://opensource.org/licenses/mit-license.php
*/
(function() {
'use strict';
kintone.events.on('space.portal.show', function(event) {
var SPACE_ID = '{YOUR_CUSTOM_SPACE_ID}'; // ボタンを設置するスペース ID に変更してください
var TIMECARD_APP_ID = '{TIMECARD_APP_ID}'; // タイムカードアプリのアプリID に変更してください
if (event.spaceId !== SPACE_ID) {
return event;
}
var toastObj = Swal.mixin({
toast: true,
position: 'top',
showConfirmButton: false,
timer: 3000,
timerProgressBar: true,
didOpen: function(toast) {
toast.addEventListener('mouseenter', Swal.stopTimer);
toast.addEventListener('mouseleave', Swal.resumeTimer);
}
});
// スペース上側の要素を取得
var el = kintone.space.portal.getContentSpaceElement();
// 出勤・退勤ボタンの設定
var startButton = new Kuc.Button({
text: '出勤',
type: 'submit',
id: 'startButton'
});
var endButton = new Kuc.Button({
text: '退勤',
type: 'alert',
id: 'endButton'
});
// 日付表示の設定
var today = luxon.DateTime.local();
var todayStr = today.setLocale('ja').toFormat('yyyy 年 M 月 d 日(EEE)');
var displayDateDiv = document.createElement('div');
displayDateDiv.id = 'displayDate';
displayDateDiv.innerText = todayStr;
// 今日の日付と出勤・退勤ボタンを設置
el.appendChild(displayDateDiv);
el.appendChild(startButton);
el.appendChild(endButton);
// 出勤ボタンを押したときの関数
startButton.addEventListener('click', function() {
// 現在時刻を取得
var currentDate = luxon.DateTime.local();
var currentTimeStr = currentDate.toFormat('HH:mm');
// ログインユーザーがすでに今日の日付でレコードを登録していないかチェック
var query = '申請者 in (" USER", LOGINUSER()) and 申請日時 = TODAY() order by 申請日時 desc limit 1';
var paramsForGet = {
app: TIMECARD_APP_ID,
query: query
};
return kintone.api(kintone.api.url('/k/v1/records.json', true), 'GET', paramsForGet).then(function(resp) {
if (resp.records.length !== 0) {
// すでに今日の日付のレコードがあった場合、レコードの出勤時刻を更新
var recordId = resp.records[0].$id.value;
var paramsForUpdate = {
app: TIMECARD_APP_ID,
id: recordId,
record: {
'出勤時刻': {
value: currentTimeStr
}
}
};
return kintone.api(kintone.api.url('/k/v1/record.json', true), 'PUT', paramsForUpdate).then(function(resp2) {
toastObj.fire({
icon: 'success',
title: '出勤時刻を更新しました!'
});
}).catch(function(error) {
toastObj.fire({
icon: 'error',
title: '出勤時刻の更新に失敗しました。'
});
});
}
// 今日の日付のレコードがなかった場合、レコードを登録
var paramsForAdd = {
app: TIMECARD_APP_ID,
record: {
'出勤時刻': {
value: currentTimeStr
},
'退勤時刻': {
value: ''
}
}
};
return kintone.api(kintone.api.url('/k/v1/record.json', true), 'POST', paramsForAdd, function(resp3) {
toastObj.fire({
icon: 'success',
title: '出勤時刻を登録しました!'
});
}, function(error) {
toastObj.fire({
icon: 'error',
title: '出勤時刻の登録に失敗しました。'
});
});
});
});
// 退勤ボタンを押したときの関数
endButton.addEventListener('click', function() {
// 現在時刻を取得
var currentDate = luxon.DateTime.local();
var currentTimeStr = currentDate.toFormat('HH:mm');
// ログインユーザーが登録したレコードを取得
var query = '申請者 in (" USER", LOGINUSER()) and 申請日時 = TODAY() order by 申請日時 desc limit 1';
var paramsForGet = {
app: TIMECARD_APP_ID,
query: query
};
return kintone.api(kintone.api.url('/k/v1/records.json', true), 'GET', paramsForGet).then(function(resp) {
if (resp.records.length === 0) {
// 今日の日付のレコードがない場合、レコードを登録
var paramsForAdd = {
app: TIMECARD_APP_ID,
record: {
'出勤時刻': {
value: ''
},
'退勤時刻': {
value: currentTimeStr
}
}
};
return kintone.api(kintone.api.url('/k/v1/record.json', true), 'POST', paramsForAdd).then(function(resp2) {
toastObj.fire({
icon: 'info',
title: '退勤時刻を登録しました!レコードから出勤時刻を忘れずに入力してください。'
});
}).catch(function(error) {
toastObj.fire({
icon: 'error',
title: '退勤時刻の登録に失敗しました。'
});
});
}
var recordId = resp.records[0].$id.value;
var paramsForUpdate = {
app: TIMECARD_APP_ID,
id: recordId,
record: {
'退勤時刻': {
value: currentTimeStr
}
}
};
return kintone.api(kintone.api.url('/k/v1/record.json', true), 'PUT', paramsForUpdate).then(function(resp3) {
toastObj.fire({
icon: 'success',
title: '退勤時刻を更新しました!'
});
}).catch(function(error) {
toastObj.fire({
icon: 'error',
title: '退勤時刻の更新に失敗しました。'
});
});
});
});
return event;
});
})();;出退勤ボタンの表示位置を調整するためのCSSは以下の通りです。
/*
* sample.css
* Copyright (c) 2021 Cybozu
*
* Licensed under the MIT License
* https://opensource.org/licenses/mit-license.php
*/
#displayDate {
padding: 10px 20px 0px 30px;
font-size: 20pt;
font-weight: 500;
}
#startButton {
padding: 10px 20px 20px 30px;
}
#endButton {
padding: 10px 20px 20px 10px;
}API やJavaScriptを使ってカスタマイズする方法についての詳細はこちらをご覧ください。
kintoneのスペースを有効活用しよう
参加者が限定されたスペースを利用すれば、アクセス制御や情報共有がしやすくなったり、必要な情報や目的のアプリにすぐにアクセスできるようになったりと、業務を効率化することができます。
また、スペースはkintoneのアカウントを持たない外部ユーザーも利用可能なゲストスペースを作成することができます。ゲストスペースに関連するアプリやスレッドも利用できるため、社外メンバーとの共同プロジェクトを進行する際などに役立ちます。
スペースのカスタマイズをプロに相談してみる
スペースのカスタマイズは、表示の変更くらいであれば自社のリソースでも十分対応可能かと思いますが、JavaScriptなどを使った高度なカスタマイズは、専門的な知識が必要なため自社では対応できないケースもあるかもしれません。
テクバンでは、kintoneの導入支援の他、導入後の運用のお悩みを解決する開発支援サービスを提供しております。「もっと業務フローに合ったスペースを作成したいけど、自社でのカスタマイズは難しい」といったお客様のお悩みも、改修知識を豊富に持ったテクバンが、お客様の環境に応じたカスタマイズプランをご提案し、解決までサポートいたします。お気軽にご相談ください。
テクバンのkintone開発支援・カスタマイズサービスについて詳しくはこちらから。
スペースをカスタマイズしてもっと便利に
kintoneのスペースのカスタマイズ方法や有効利用について解説しました。
スペースはそのままでも便利な機能ですが、カスタマイズすることでより効果的なコミュニケーションツールになります。レイアウトを変更したり、いろいろな機能を追加したりして、独自のスペースを作成してみましょう。
その他、kintoneでは各機能をプラグインなど様々な方法でカスタマイズ可能です。自社に合った方法を探してみてはいかがでしょうか。
kintoneのカスタマイズについては、以下記事でも詳しい解説をしていますので、ぜひ参考にしてください。
▼kintoneのカスタマイズ|初心者向けの方法は?
※本記事の内容は2023年8月時点のものです。kintoneの仕様や利用環境は変更する場合があります。
開発支援承ります
テクバンではkintoneの開発・伴走支援を受け付けております。日々の運用でお困りの方は以下より弊社サービスをご覧ください。
また、kintoneの標準機能に加えて、拡張機能であるプラグインを利用することで kintoneの活用の幅がより広がります。プラグイン選定から導入までサポートいたします。
kintone伴走サービス
kintoneプラグイン